今回はVisual Studio Code(以下VsCode)上で、JavaScriptのパッケージマネージャーであるYarnのインストール手順についてご紹介させていただきます。
Macではコマンドを入力すれば簡単にインストールできますが、Windowsの場合はそのままだとエラーになることもあるため記事にしました。

目次
Yarnとは
Yarnとは、主にJavascriptで開発されたプログラム部品(モジュール)を管理するためのパッケージ管理システムの一つです。javascriptプログラムに組み込んで機能を追加するパッケージの管理を行うためのツールであり、基本的にnpmと同じ使い方ができます。
Yarnにはさまざまなメリットがありますが、一番はスピードの速さです。
オフラインキャッシュと呼ばれる一度インストールされたパッケージはローカルにコピーされるため、処理を並列化しインストールを行うので、通常よりもインストール時間が高速になります。
また、npmより安全であることもメリットです。
Yarnではチェックサムによるライブラリの整合性をチェックするため、パッケージのインストールをする前にダウンロードされてきたファイルが改ざんされていないかを確認する機能があります。これにより正常なライブラリをインストールすることが可能になります。
Yarnはnpmの欠点を改善するために開発されたので、npmよりも優れた点他にもいろいろあります。
Yarnについてもっと詳しく知りたい方は以下の公式サイトからどうぞ。
https://chore-update–yarnpkg.netlify.app/ja/
Yarnの使い方【Windows版】
Yarnのインストール
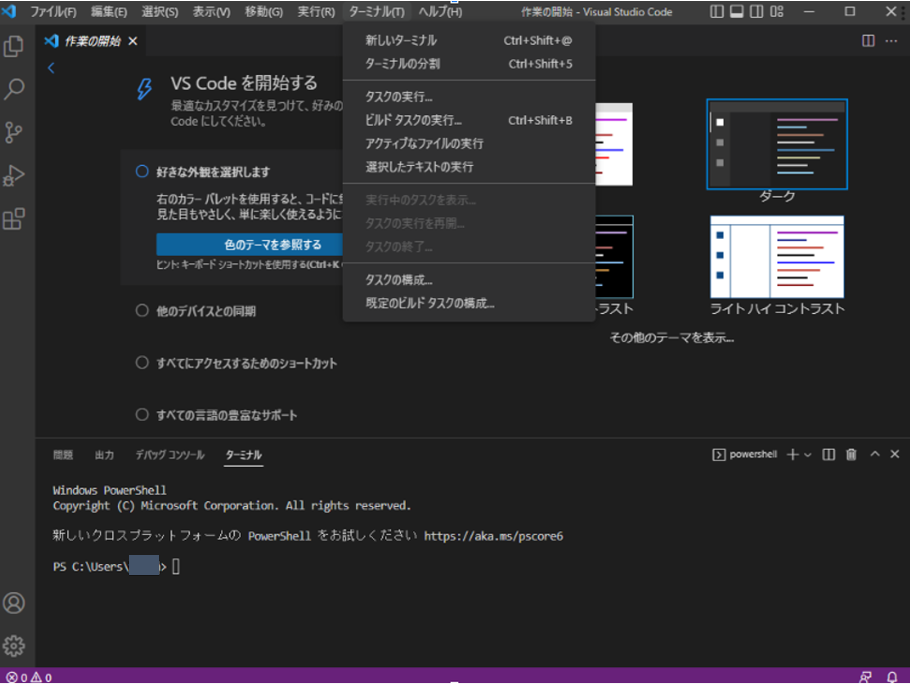
①Visual Studio Codeを管理者権限で起動して、ターミナルを起動します。
そして、ターミナルタブから新しいターミナルタブを選択します。

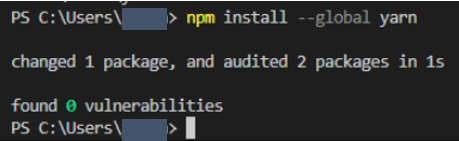
②yarnインストールのコマンド(以下のコマンド)を実行します。
→npm install –global yarn

③yarnのバージョンが表示されればインストール完了です。
→yarn –version

*yarnコマンド実行時のエラー対処について
yarnコマンド実行時に添付のエラーが発生した場合、実行ポリシーの変更が必要となるため、管理者権限でVisual Studio Codeを起動し下記手順を実施します。

1)Get-ExecutionPolicy
実行ポリシーがRestrictedとなっているため、RemoteSignedに変更してください。![]()
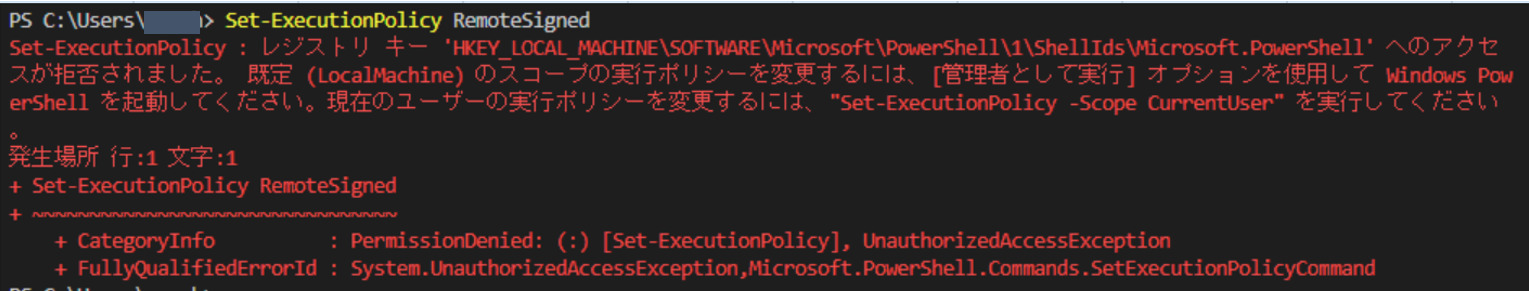
2)Set-ExecutionPolicy RemoteSigned
管理者権限で起動していない場合、添付のエラーとなるため注意です。
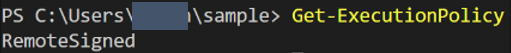
3)Get-ExecutionPolicy
実行ポリシーがRemoteSignedになっていればOKです。
まとめ
今回はJavaScriptのパッケージマネージャーYarnとはなにか、Yarnのインストールからページの立ち上げまでを解説しました。
2023年2月現在、JavaScriptのパッケージマネージャはnpm、Yarn、pnpmの3種類があります。
npm、pnpm、Yarnの比較記事は以下からどうぞ。



 フロントエンド
フロントエンド