Preact(プリアクト)はReact(リアクト)と互換性のある軽量なJavaScriptライブラリです。
Reactと同じような記述でReactよりも高速で動作するため、パフォーマンスを意識した開発ではPreactがおすすめです。
今回はPreactとは何かということと、PreactのAstro(アストロ)への導入の仕方についての解説記事になります。
ぜひ最後までお付き合いください。

Table of Contents
Preact(プリアクト)とは
軽量かつ高速
ピーリアクトではなく、プリアクトが主流のようです。
npmの軽量版pnpmの先頭の「p」はパフォーマンス(performance)の頭文字をとったようですが、Preactの「p」の由来は調べても分かりませんでした。
ただ、PreactはReactよりも非常に軽量で、高速で動作することが一番の特徴であり、パフォーマンス面ではReactよりもかなり優れているので、パフォーマンスの「p」かもしれません。pre(前)+react(反応)という説もあるようです。
互換性
PreactはReactとの互換性を重視しているため、ほとんどのReactコードや機能はPreactでも動作します。
そのため学習コストが低く、Reactが使えるなら学習コストはほぼゼロで利用できます。
注意点
互換性があると言ってもReactの機能を全て担っているわけではありません。
大規模なSPA(シングルページアプリケーション)を作るのであれば、Reactを使うべきです。
そこまで規模が大きくなく、パフォーマンスを重視する場合はPreactが向いています。
ただし、Preactが対応していないライブラリもあるため、Preact導入の際は、その辺りのことも調べてからの方がいいと思います。
PreactのAstro(アストロ)への導入方法
Astroを知らない方はまずは以下の記事をご覧ください。
また、ここからは 今までのAstroの記事で作成したプロジェクトの続きになります。
ここからの解説で用語等が分からない場合は、以前の記事に戻っていただければ分かると思います。
Preactのインストール
では、AstroにPreactを最も簡単にインストールする方法を解説します。
まずはプロジェクトのルートディレクトリで以下のコマンドを実行します。
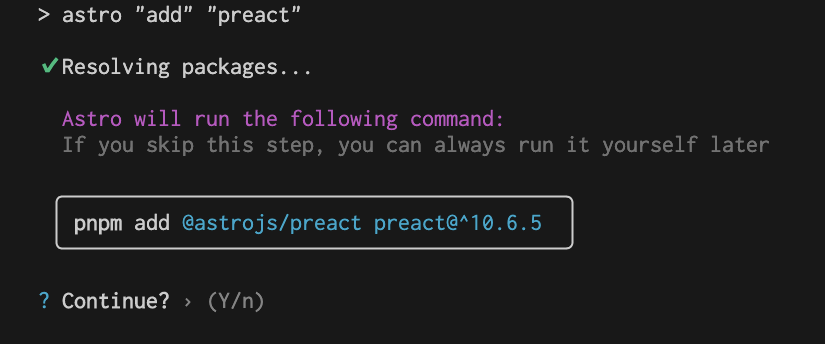
pnpm astro add preactすると、続けるかどうかの確認をされます。

「y」または「Enter(Return)」キーを押して進むと、ファイルへの記述の確認をされます。

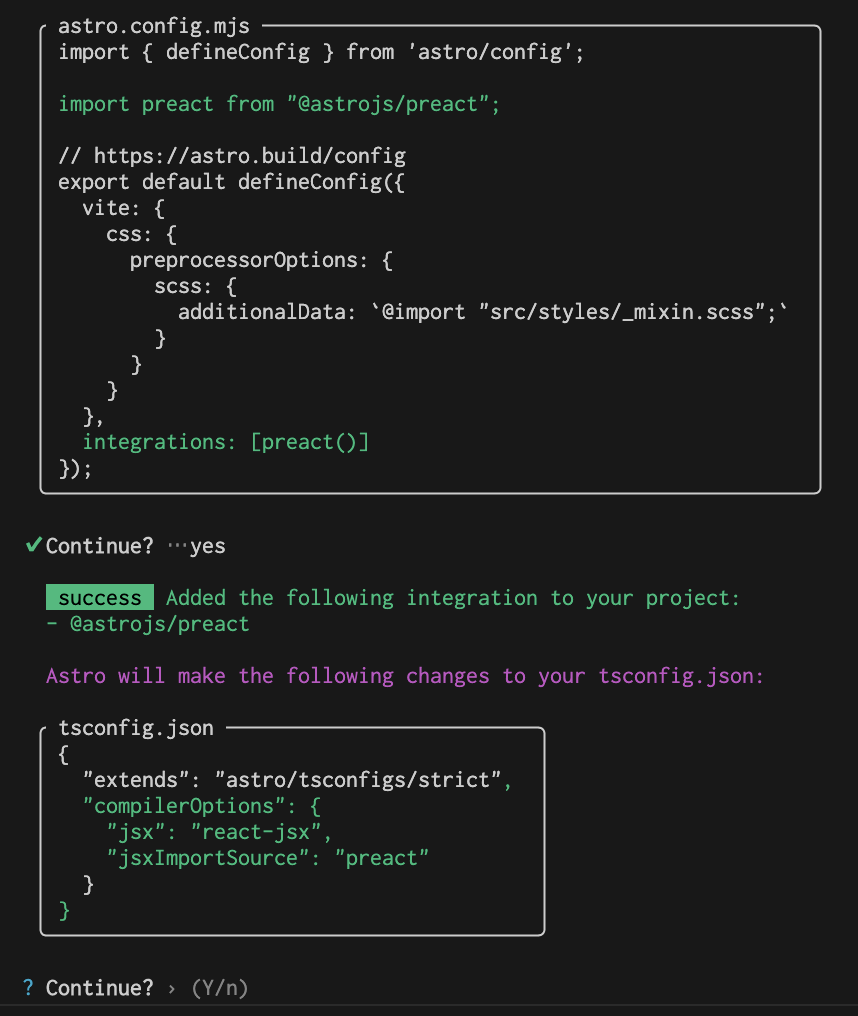
Enterでそのまま進むと、astro.config.mjsとtsconfig.jsonに勝手に記述してくれます。
これでインストールは完了です。
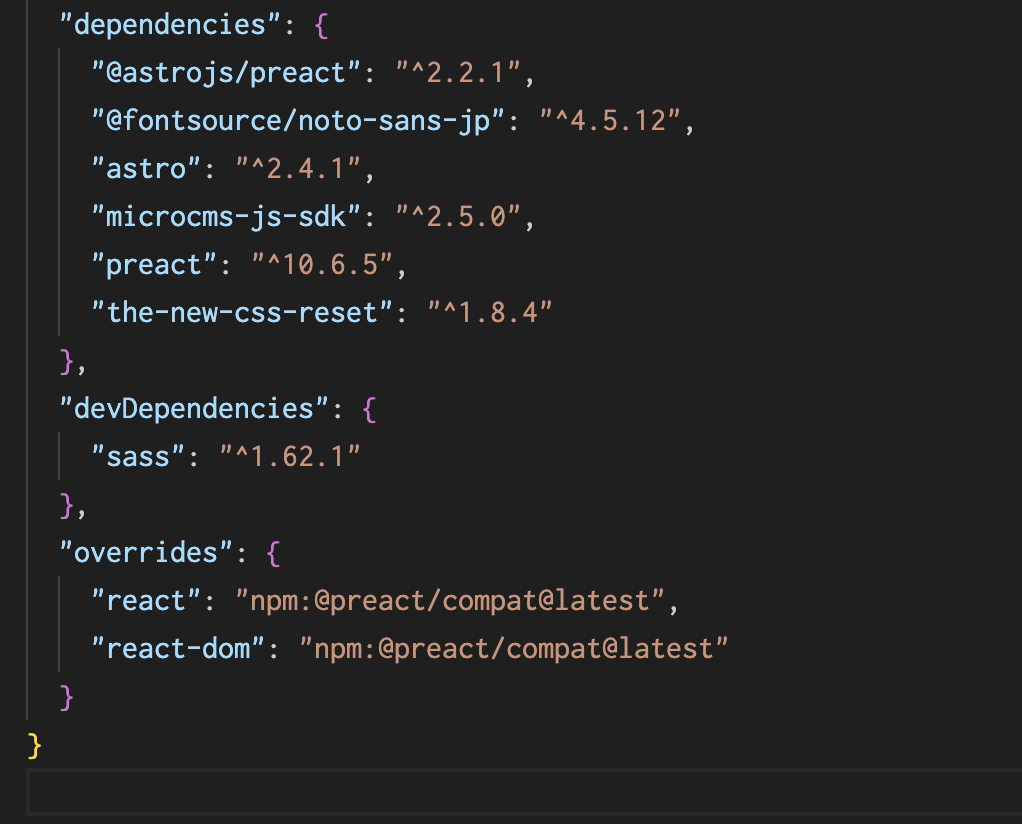
package.jsonファイルを見てみると、dependenciesのなかにpreactが追加されているのが確認できます。

ファイルへの追記
Preactだけでコードを書くならこのままでも大丈夫ですが、Reactのコードを実行したい場合は、Reactの互換性を持たせる必要があるため、さらに追記をする必要があります。
ここからはその方法について解説します。
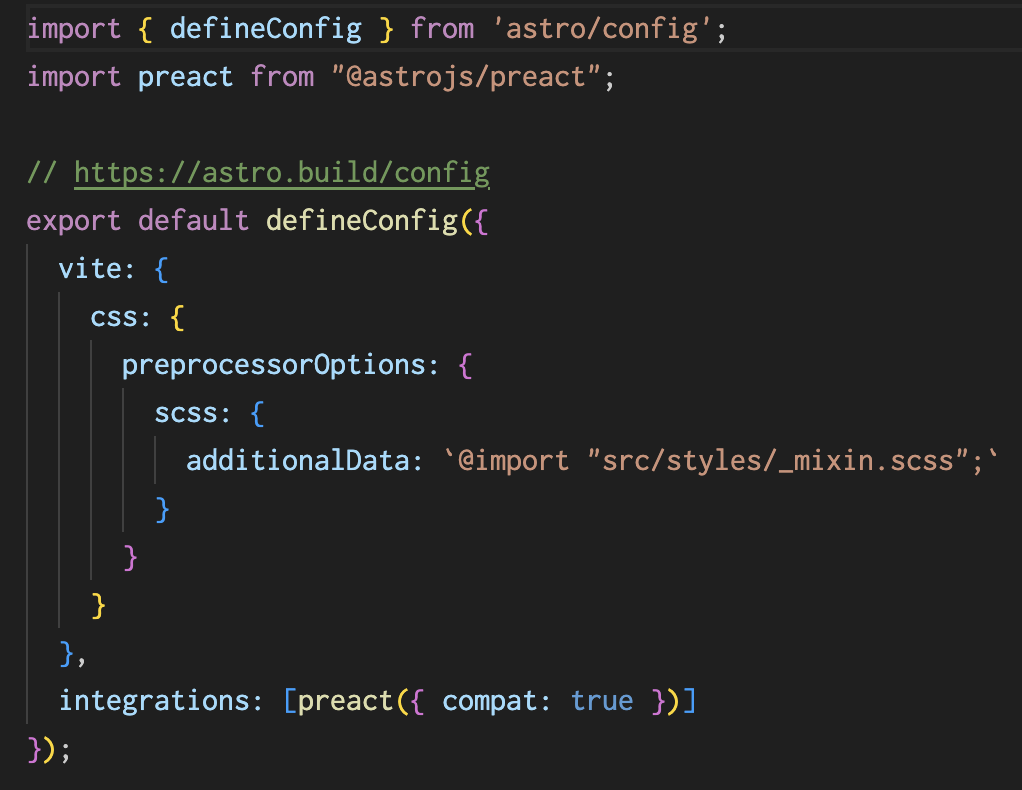
まずはastro.config.mjsのpreact()のカッコの中に以下のコードを記述します。
{ compat: true }以下のようになればOKです。

次はpackage.jsonファイルを開き、以下のコードを追記します。
"overrides": {
"react": "npm:@preact/compat@latest",
"react-dom": "npm:@preact/compat@latest"
}このような感じです。
 これでReactのコードがPreactで扱えるようになりました。
これでReactのコードがPreactで扱えるようになりました。
Preactの実装
コンポーネントの作成
では、Reactのコードを実装して、ちゃんと動くか確認してみます。
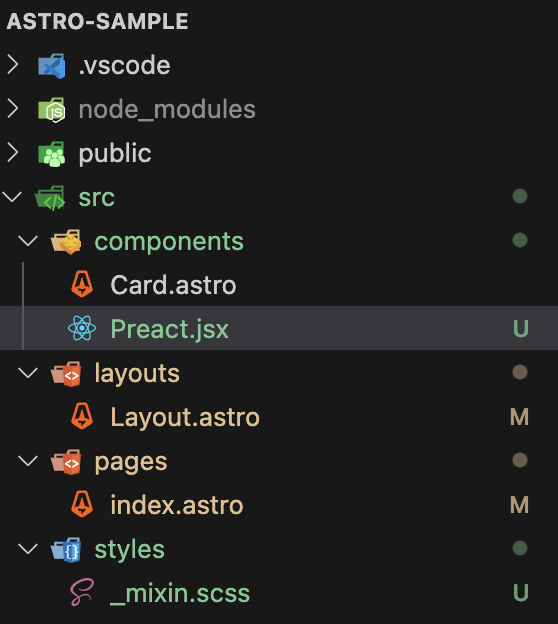
srcディレクトリ内のcomponentsディレクトリにPreact.jsxという名前のファイルを作ってみます。

ファイルには以下のように記述してみました。

初期値が0で、ボタンをクリックするたびに1ずつ数が増えていくシンプルなコードです。
Reactとの違いは一行目だけです。
useStateのインポートをreactではなく、preact/hooksからしています。
以上でコンポーネントは完成です。
コンポーネントの読み込み
では、作成したコンポーネントをpagesディレクトリ内のindex.astro(トップページ)で読み込みます。
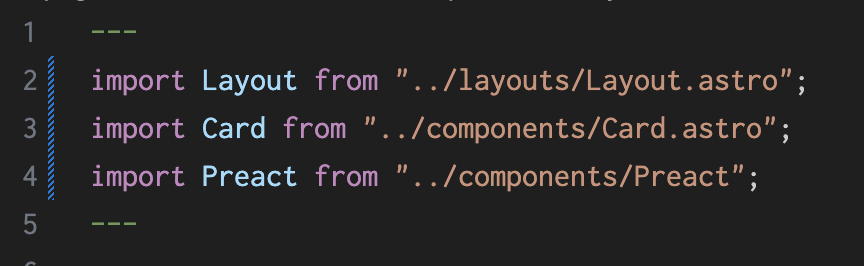
まずは一番上のエリアでコンポーネントをインポートする記述を書きます。

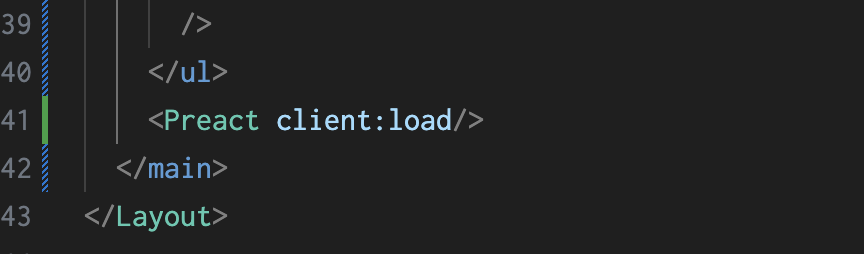
次にHTML内にコンポーネントの記述をします。
ポイントはclient:loadですね。load以外にもidle,visibleなどがあります。
簡単に説明すると、loadはページ読み込み時にすぐに表示させたい場合、idleは少し時間が経ってからでいい場合、visibleはユーザーがそのコンポーネントに辿り着いた時に表示させたい場合に使います。
他にもプロパティはあるので、詳しくは公式のドキュメントを参照してください。
【公式ドキュメント https://docs.astro.build/ja/reference/directives-reference/#client-directives】
ReactやPreactなどを使うときはこのclientの記述がないと表示されないので、注意が必要です。
これでローカルサーバーを起動させると、以下のように表示されます。

+1をクリックするたびにCountが上がっていきます。

Preactが正常に機能していることが確認できました。
まとめ
今回はPreactについてとPreactのAstroへの導入方法について解説しました。
Astroはパフォーマンスを上げることを目的として導入するフレームワークなので、AstroでReactを使うならPreactを使った方がいいケースがほとんどだと思います。
私の場合は、Astro内でアコーディオンメニューやフォームのバリデーション、ライブラリではthree.jsなどを使用する際にPreactを使っています。
Preactでは使えないライブラリにはまだ出会っていないので、今のところ不便に感じるところは全くありません。
パフォーマンスを少しでもあげたい方は是非Preactを導入してみてください。
Preactに関する詳細は公式サイトでご確認ください。
【Preact公式サイト https://preactjs.com/】



 フロントエンド
フロントエンド