
Table of Contents
ユニバーサルデザインとは|バリアフリーとの違い
「ユニバーサルデザイン」とは、障害の有無、年齢、性別、人種等にかかわらず多様な人々が利用しやすいようあらかじめ都市や生活環境をデザインするという考え方です。
「バリアフリー」は、建築分野において段差等の物理的障壁の除去を指すことが多いですが、より広く障がいのある人の社会参加を困難にしている社会的、制度的、心理的な障壁の除去という意味でも用いられます。
引用:大阪市「大阪市におけるユニバーサル社会の実現に向けた取組について」https://www.city.osaka.lg.jp/fukushi/page/0000579247.html アクセス日2023年8月4日
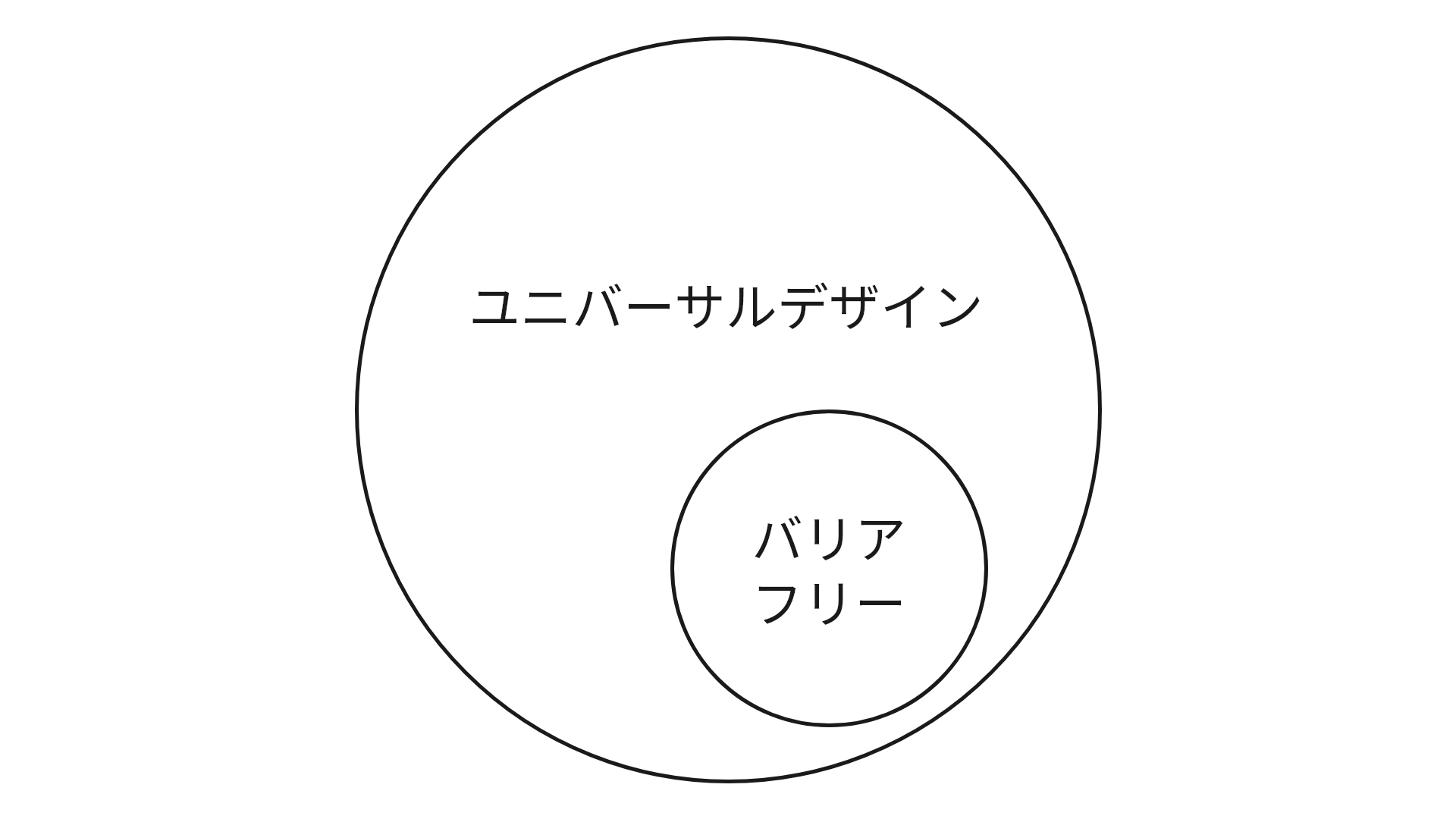
つまり、ユニバーサルデザインの中でも、障がいがある人や、高齢者のバリア(障壁)をなくすことをバリアフリーというのです。

身近なユニバーサルデザイン
私たちの周りにも、ユニバーサルデザインがたくさん存在します。
2018年には、ユニバーサルデザイン社会の実現に向けた諸政策を総合的かつ一体的に推進することを目的として「ユニバーサル社会の実現に向けた諸施策の総合的かつ一体的な推進に関する法律(ユニバーサル社会実現推進法)」が施行されました。
以下に身近なユニバーサルデザインをご紹介いたします。
右利き、左利き、両方の人にやさしいデザイン
例:はさみ
はさみの主流は右利き用です。それは右利きの人が多いからですが、左利きの方も人口の10%いるといわれています。
右利き用に作られたものは、左利きの人が使うと使いにくいことが多々あります。
右利き用のはさみは、左利きの人が使うと紙の切り口が見えなかったり、切り口の刃のかみ合わせが悪く、切れ味に影響が出たりします。
そこで、左利き用のはさみや両利き用のはさみが登場しました。
誰もが使いやすいという観点から、両利き用のはさみはユニバーサルデザインだといえますね。
直感ですぐにわかるデザイン
例:トイレの男女のピクトグラム
ピクトグラムとは文字を使わず、だれにでもわかりやすく情報を伝えることができる、単純化された絵や図形のことです。
代表的な例として、トイレのピクトグラムが挙げられます。
トイレの男女表記は、字が読めない子供や、外国人でも直感で判別できるようになっています。
そのほか、多目的トイレのピクトグラムや、非常出口のピクトグラムなど、いろいろなピクトグラムが町中にあふれています。
手触りなど異なった方法で区別できるデザイン
例:シャンプー
シャンプーのボトルにはギザギザが付いています。
シャンプーのボトルとリンスのボトルは似通っているメーカーも多いため、区別がつきにくいという声が多く、目をつぶった状態でもわかりやすいようにギザギザがつけられました。
これにより、視覚障がい者にも優しいデザインになっています。
立っていても、座っていても手が届くデザイン
例:自動販売機
自動販売機の一番上のボタンは、背が低い子供や、車いすの方では届きません。そこで登場したのが補助押しボタン付きの自動販売機です。
一番上の段に数字が降られており、それに連動したボタンが下の方についています。
これにより、上の段に手が届かなくても、上の段の商品を購入できるようになりました。
まだまだ普及率は低いですが、この自動販売機が一般的になるといいですね。
身近なバリアフリー
国土交通省によって「高齢者、障害者等の移動等の円滑化の促進に関する法律」(バリアフリー法) が、平成18年(2006年)12月20日に施行されています。
バリアフリーはユニバーサルデザインに含まれる概念ですので、以下の例もユニバーサルデザインとなりますが、バリアフリーの例としてよくあるものを抜粋しました。
誘導用ブロック
誘導用ブロックは目が見えなくても、足裏の触感覚で認識できるよう、突起が表面についています。
これにより、目の不自由な人でも安全に歩行することができます。
スロープ
階段や急な坂では車いすの方が登ることができません。
そこで、スロープ(緩やかな上り坂)を作ることで、車いすの方はもちろん、足の不自由な方や自転車の方も通りやすい道ができます。
メロディ信号機
メロディ信号機とは、青信号の際に音が出る信号機です。
視覚に障害がある場合、信号機が何色であるか判断することは難しいです。
そこで、目の不自由な方が安全に横断できるように、メロディ信号機があります。
エレベーター
エレベーターには鏡がついていることが多いです。それはなぜだと思いますか?
この鏡は、車いすの方が出入り口の様子を確認するためにあり、それによりスムーズな乗り降りが可能となります。
他にも、車いすや背の低い子供が届きやすい位置にボタンが設置されていたり、ボタンの近くに点字があったりと、いろいろなバリアフリーが存在します。
最近では、視覚に障がいがある人でもわかりやすいように、ボタンを押すと音が鳴ったり、上下どちらに行くかアナウンスがあったりします。
まとめ
以上、ユニバーサルデザインの身近な例を紹介しました。
カラーユニバーサルデザインの解説もしていますので、そちらも併せて読むと、よりユニバーサルデザインについて理解が深まると思います。
是非読んでみてください。
【カラーユニバーサルデザインのために】色覚異常シミュレーションをしてみよう【illustrator/Photoshop】



 Webデザイン
Webデザイン



