Webフレームワーク”Astro(アストロ)”の第四弾の記事は、「FontsourceによるWebフォントの導入と設定の仕方」についてご紹介させていただきます。

Web制作の現場では、オープンソースのWebフォントは使うことはかなり多いと思います。
ブラウザで見たときにフォントが変わらないこと、そして何よりも無料で使えるため、多くのWeb制作者がオープンソースWebフォントを利用しており、中でも多くの方が、Googleのサービスの一つである”Google Fonts(グーグルフォント)”CDN(=Content Delivery Network)を利用して使っていると思います。
しかしながら、”Google Fonts”をCDNで使う場合には以下のような問題点があります。
- 余分な (レンダリングブロッキング) ネットワークリクエストが発生するため、パフォーマンスが落ちる。
- Googleは予告なしにフォントのアップデートをするため、大幅な変更があった場合デザインが崩れる可能性がある。
- 飛行機や電車などでは通信接続の制限や制約をされる場合があり、フォントが正しく読み込まれない。
- Googleがフォントの使用状況を追跡しているため、プライバシーを気にする方にとっては好ましくない。
せっかくAstroを使っているのに、パフォーマンスが下がるのはもったいないですよね。
そこで今回は、これらの問題点をすべて解決する”Fontsource(フォントソース)”というサービスを使って、オープンソースWebフォント導入し、利用する方法をご紹介させていただこうと思います。
そもそもAstroって何?という方はまずはこちらをご覧ください。
Table of Contents
Fontsourceでフォントを選択
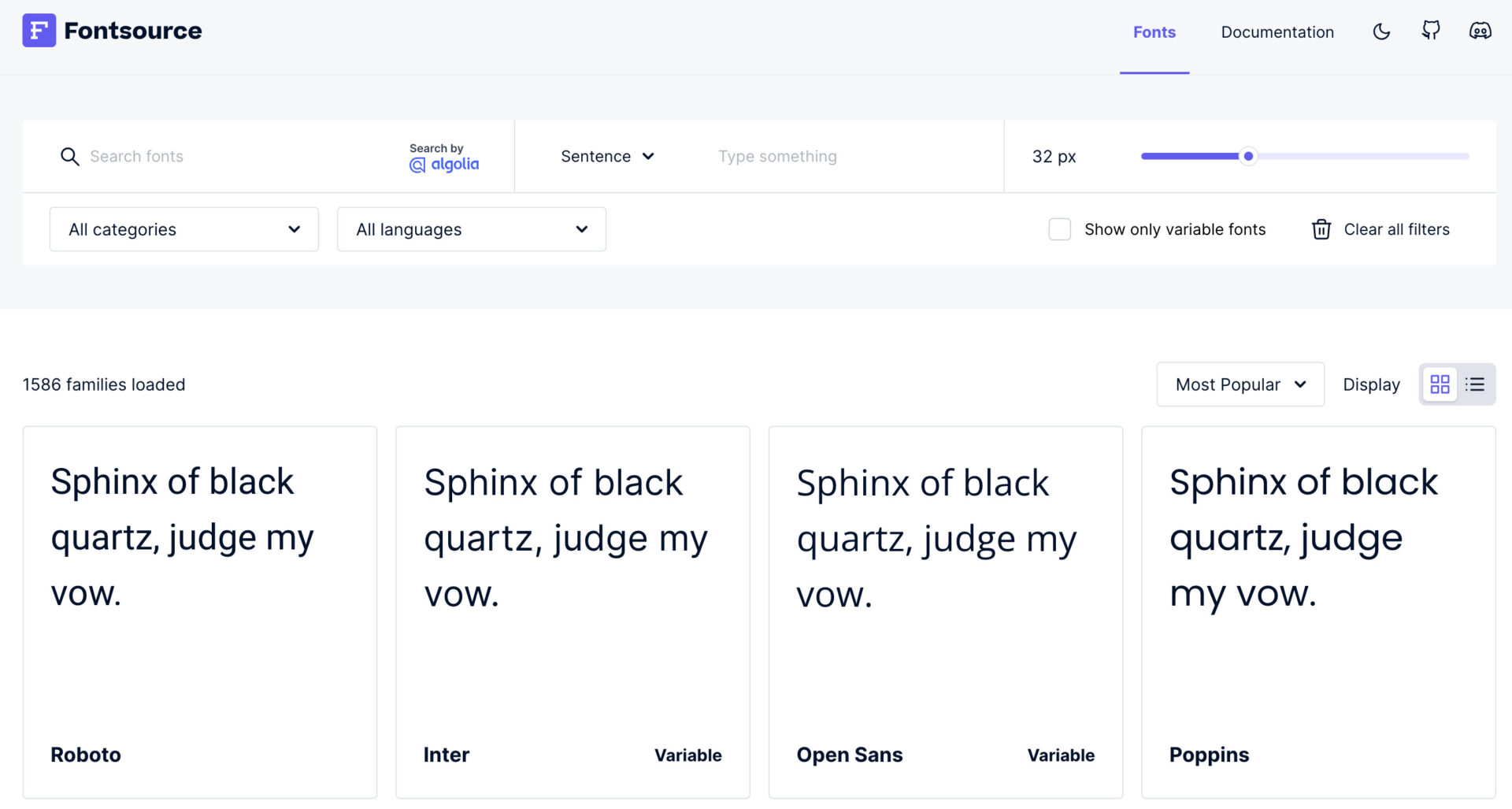
まずはFontsourceの公式サイトに行きます。
Fontsource【公式サイト】https://fontsource.org/

Google Fontsとほぼ同じで、カテゴリー(ゴシック体や明朝体など)や言語を選ぶと、フォントの種類を絞っていくことができます。
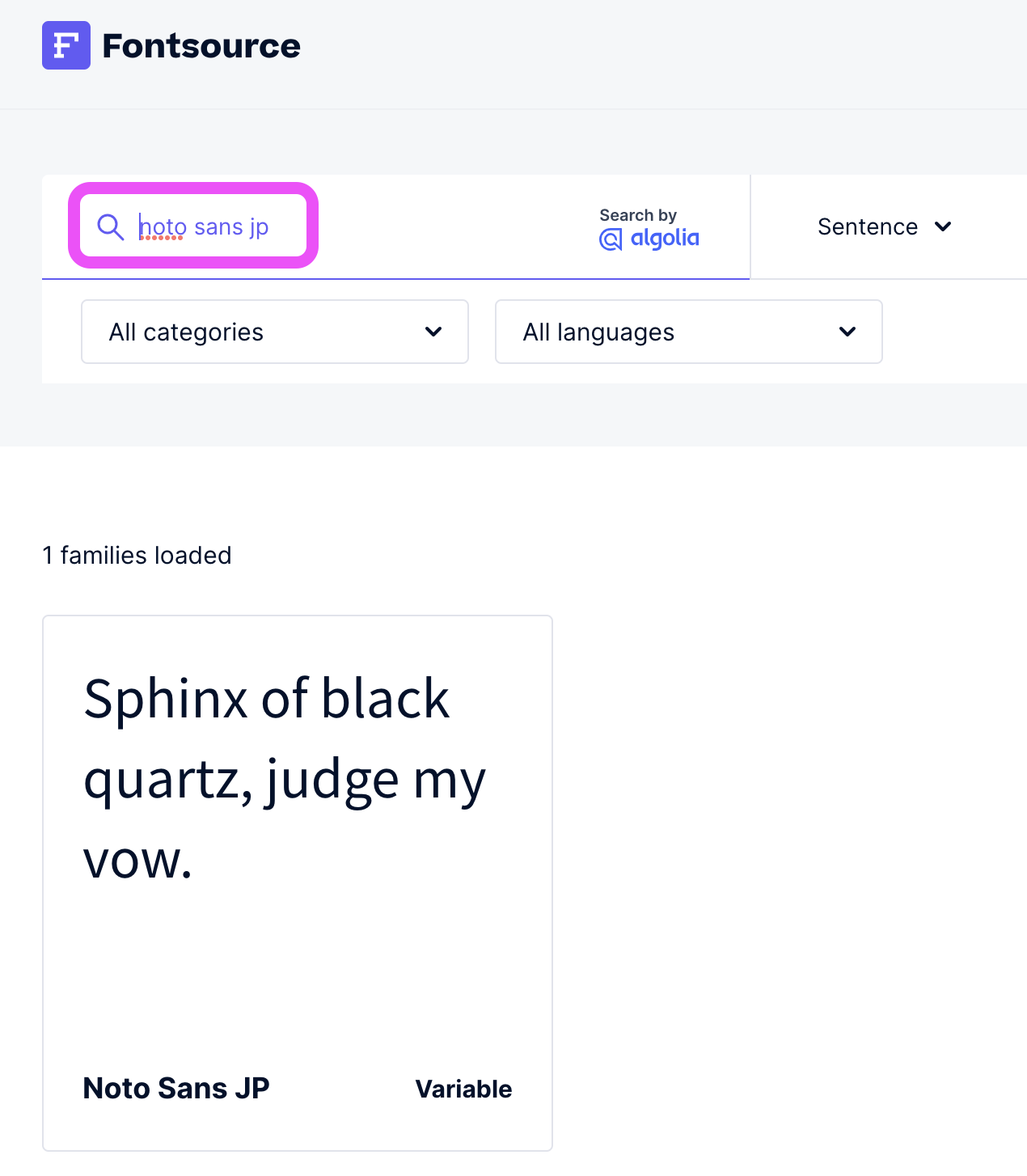
今回は、検索ボックスに直接入力します。
日本語対応の人気フォント「noto sans jp」と入力すると、下に検索結果が出てきます。
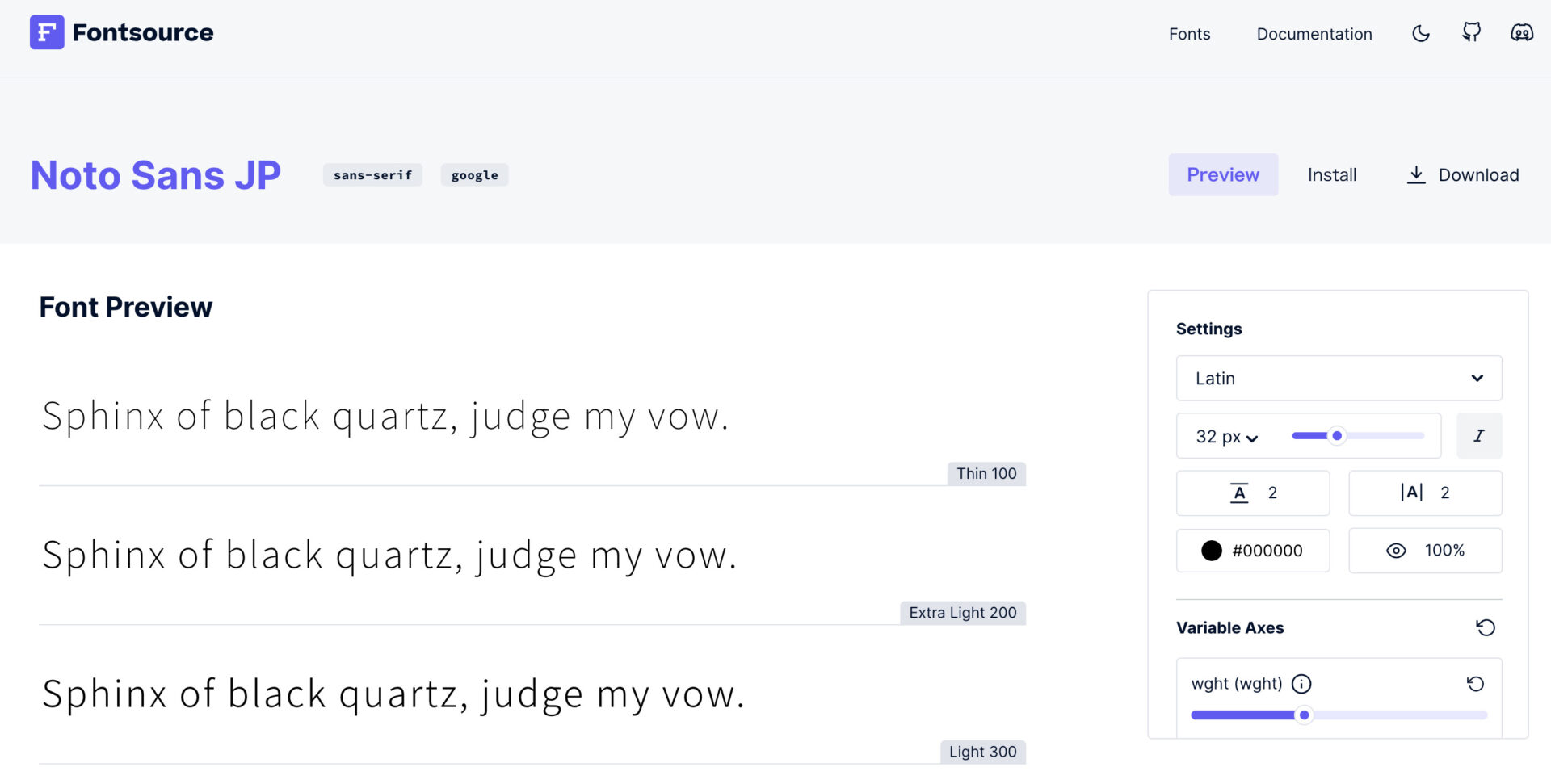
 クリックして「Noto Sans Jp」のページを開くと、以下のような画面になります。
クリックして「Noto Sans Jp」のページを開くと、以下のような画面になります。

ここまでの手順はGoogle Fontsとほぼ同じです。
次はインストールをします。
Astroへのインストールと設定
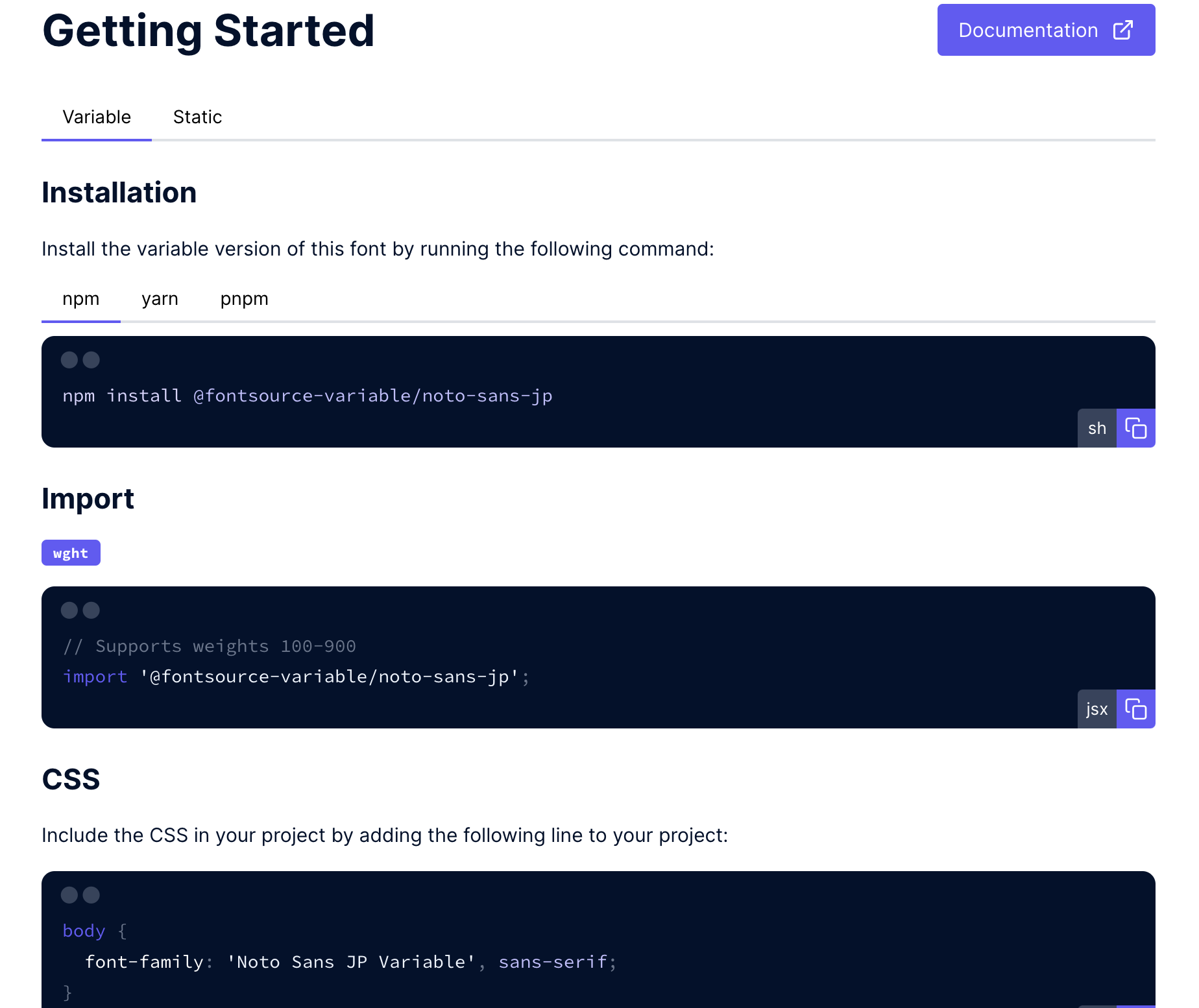
先ほどの画面の右上Previewボタンの右にinstallがあるので、それをクリックします。

ここに書かれているコードを使っていきます。
では、Astroのプロジェクトフォルダを開き、ルートディレクトリで以下のコマンドを実行します。
初期表示はnpmですが、私のプロジェクトはpnpmを使っているので、pnpmでインストールします。
pnpm i @fontsource/noto-sans-jpこの辺りの用語がわからない場合は、以前の記事をご覧ください。
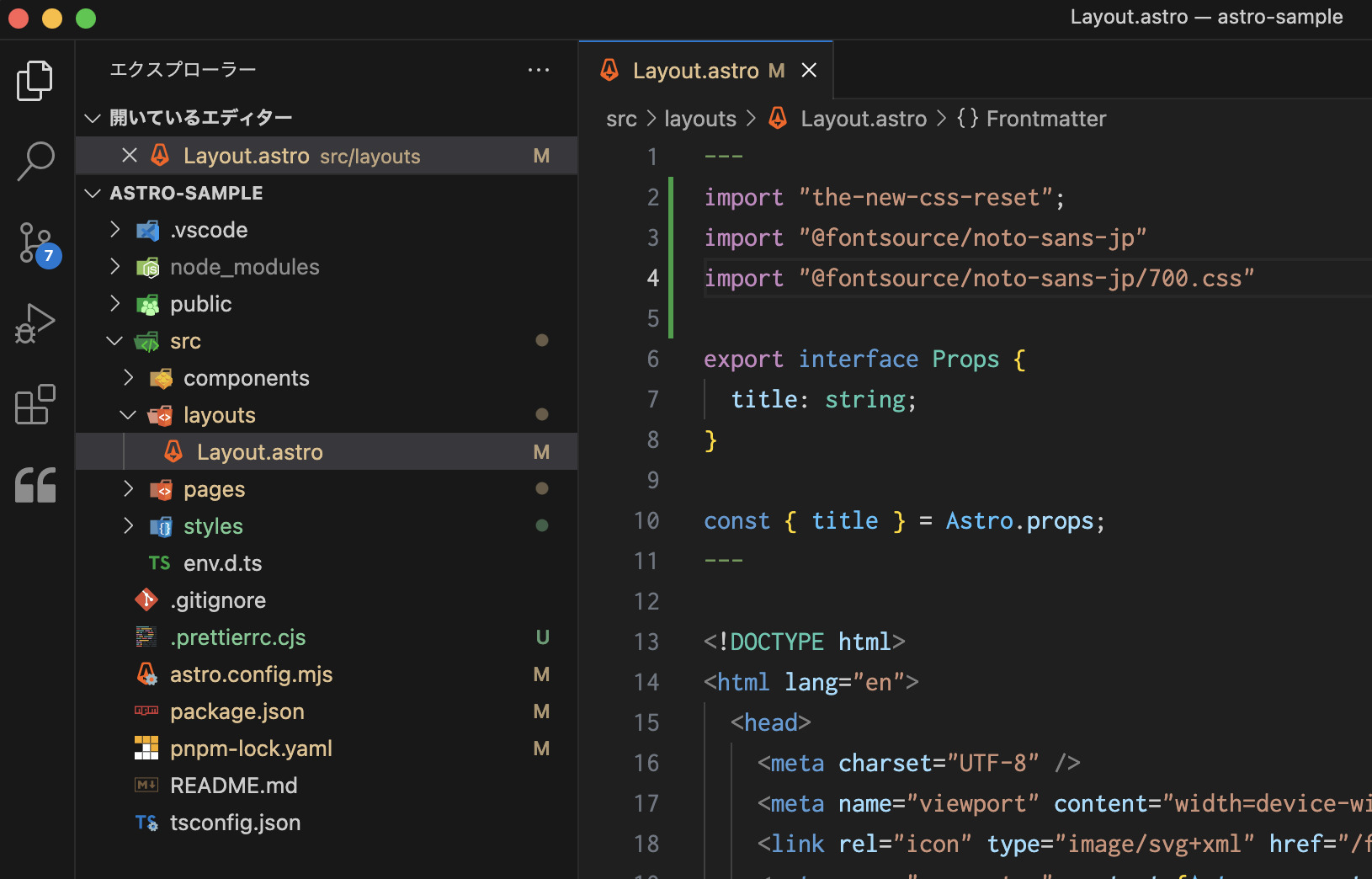
では、srcディレクトリの内のlayoutsディレクトリの中にあるLayout.astroファイルの上の方(- – -で囲まれた中に)に以下のコードを追記します。
import "@fontsource/noto-sans-jp"これでインポートは完了です。
ちなみに、このままだとfont-weight:400のみのインポートになります。
700をインポートしたい場合は、以下のように記述します。
import "@fontsource/noto-sans-jp/700.css"このように記述できていればオッケーです。

あとはcssを記述すればいいだけなのですが、今回はフォントが日本語対応なので、まずは日本語を入力します。
srcディレクトリ内のpagesディレクトリ内にあるindex.astroを開き、適当な場所に日本語を入力してみます。

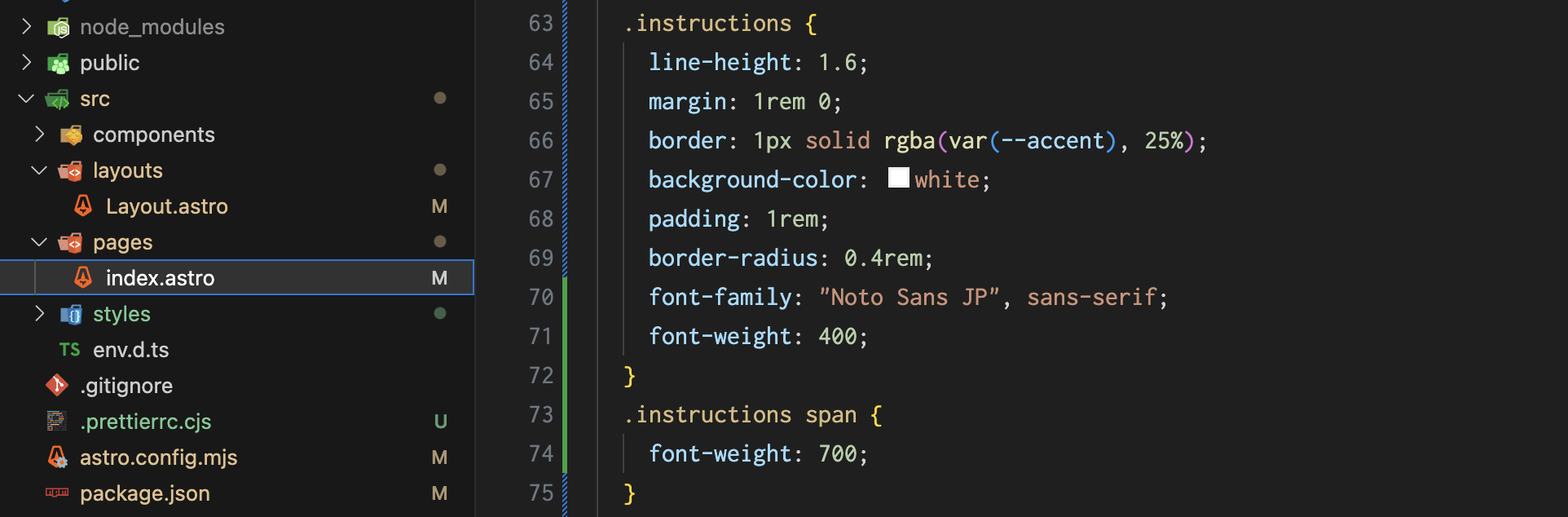
同じファイルの下の方に行き、cssが書かれているところに、font-familyを追記します。あわせてfont-weightも記述しておきます。

こちらが適応前です。(わかりやすいようにmainに「font-family:serif;」を設定しています)

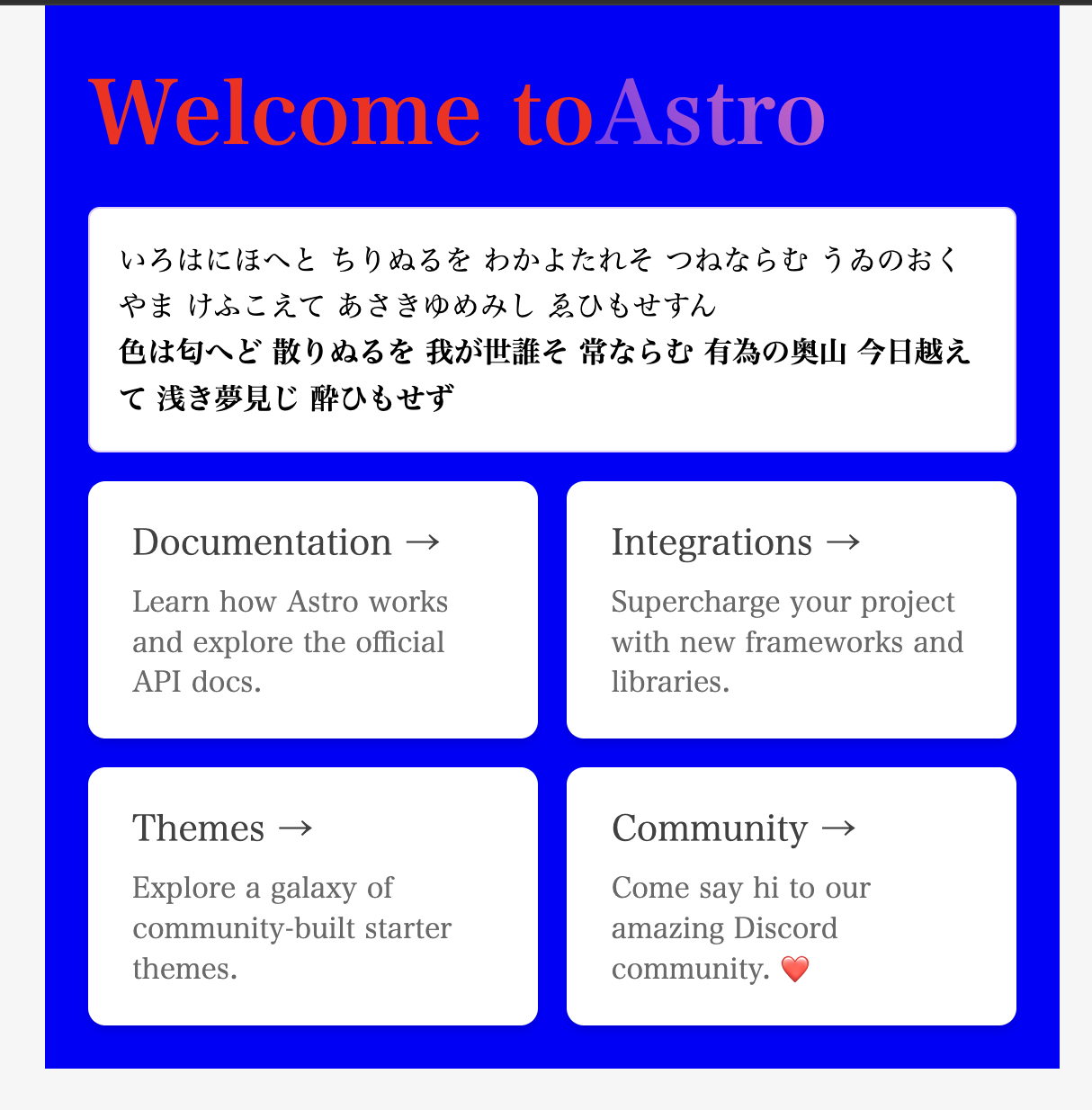
続いて適応後です。

日本語にちゃんとフォントが適応されていることが確認できました。
まとめ
今回はAstroへのFontsource(フォントソース)によるWebフォントの導入と設定の仕方をご紹介させていただきました。
Google FontsをCDNで読み込むよりもパフォーマンスはよくなるのでおすすめです。
FontsourceはAstroの公式ドキュメントでも紹介しているやり方なので、ぜひ取り入れてみてください。
さらにパフォーマンスを上げるには、フォントファイルをダウンロードして読み込む方法がおすすめです。
Fontsourceよりも若干手間がかかりますが、さらにパフォーマンスを重視する場合は導入してみてください。



 フロントエンド
フロントエンド