今回は、おしゃれな色の組み合わせがが見つかる配色ツールサイトを紹介していきます。

Table of Contents
①Adobe Color
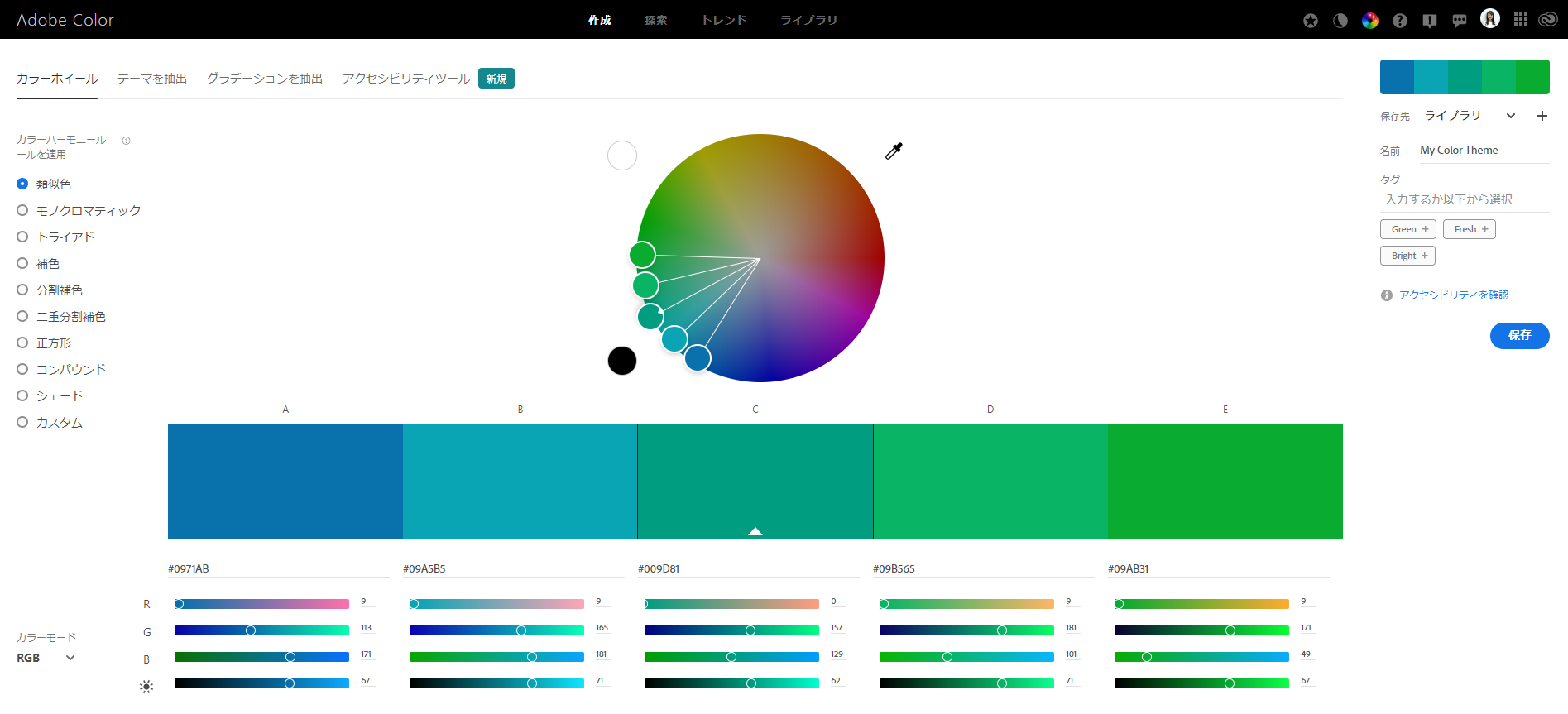
まず1つ目が「Adobe Color」です。
https://color.adobe.com/ja/ Adobeのソフトは有料のものが多いですが、Adobe Colorは無料で使用できるうえに、ソフトのインストール不要でブラウザ上で利用できます。
Adobeのソフトは有料のものが多いですが、Adobe Colorは無料で使用できるうえに、ソフトのインストール不要でブラウザ上で利用できます。
カラーホイールを操作することで、自分で配色の組み合わせを作成できます。
また、上部の探索やトレンドボタンを押せば、他のデザイナーが作成したおしゃれな配色パターンが表示されるので便利で使いやすいです!
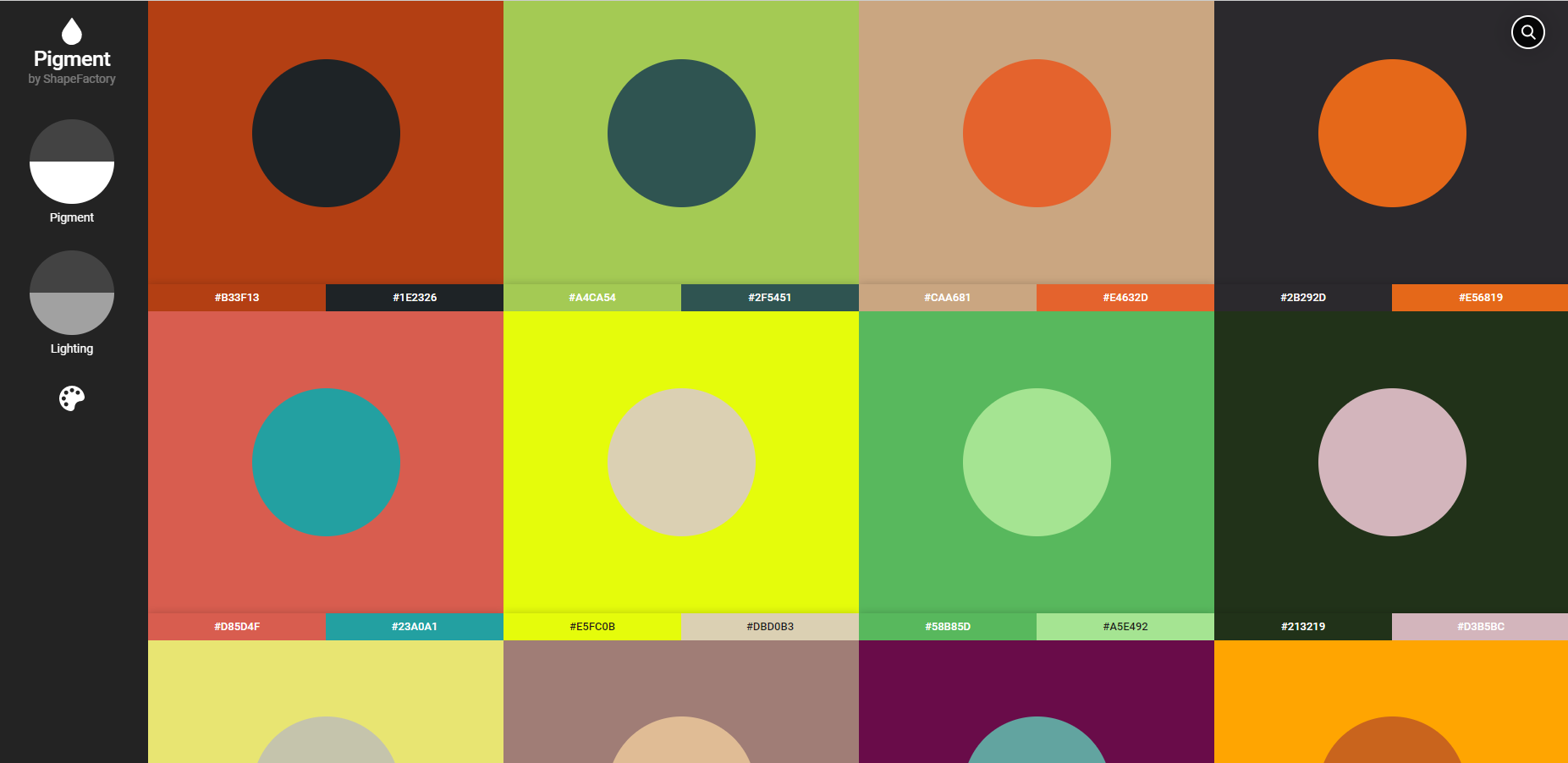
②Pigment
2つ目は、「Pigment」です。
https://pigment.shapefactory.co/ 2色の色の組み合わせならこれ!というほど愛用しているサイトです。
2色の色の組み合わせならこれ!というほど愛用しているサイトです。
クリックするだけでカラーコードがコピーできるのもおすすめの点です。
カラーの上にマウスをもっていくと、今見えている色の類似色を表示してくれたり、左のメニューから彩度やコントラスト、色の指定ができるところも便利です。
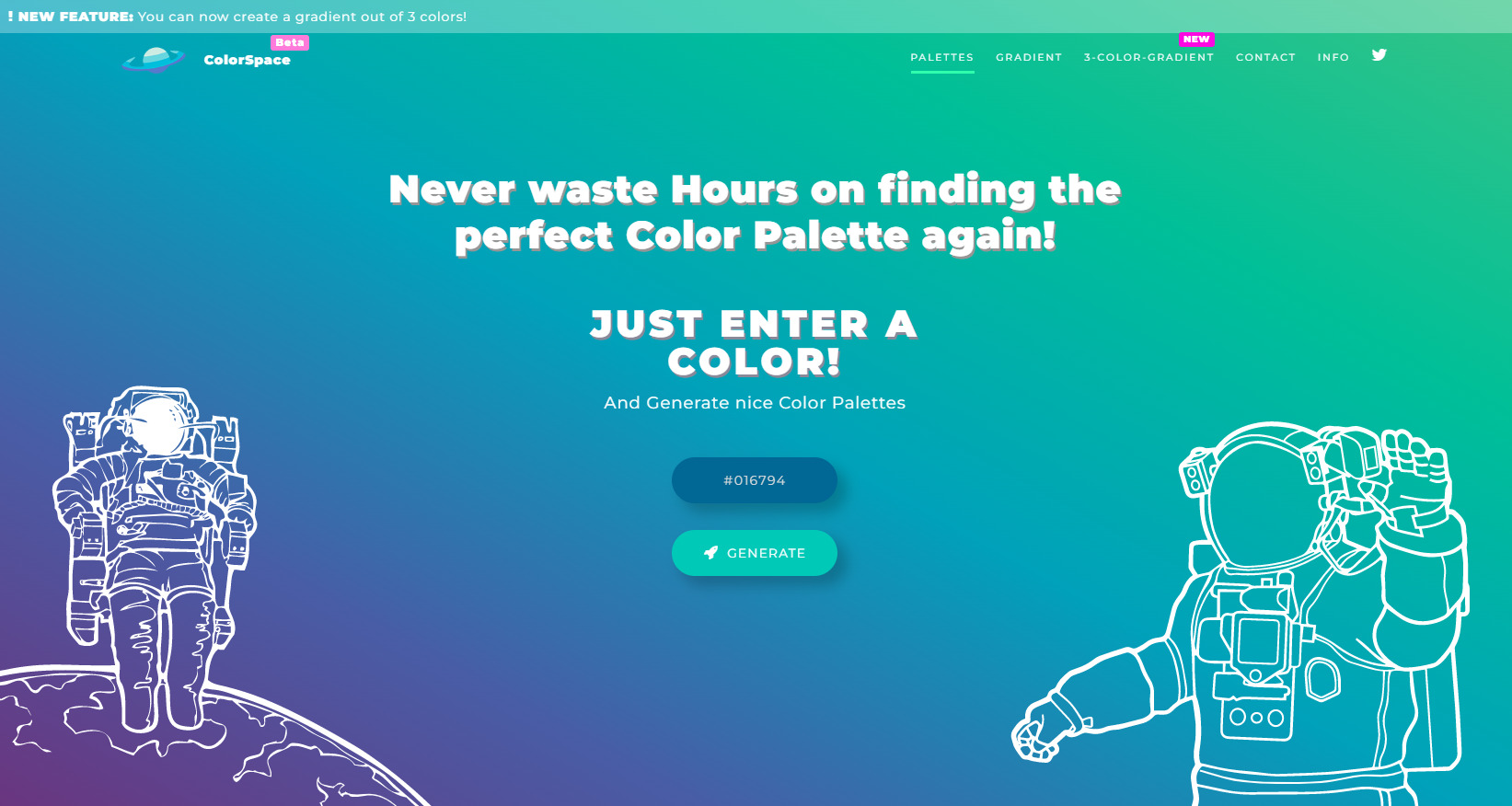
③ColorSpace
3つ目は「ColorSpace」です。
https://mycolor.space/ ColorSpaceは、基準となる1色を入力すると、自動でその色に合う色を生成してくれる配色ツールです。
ColorSpaceは、基準となる1色を入力すると、自動でその色に合う色を生成してくれる配色ツールです。
メインカラーが決まっていて、ポイントカラーは何にしようか、という時にとても便利で愛用しています。
また、上部のGRADIENTボタンからはグラデーションが作成でき、CSSまで生成してくれるので、コーディングの際にとても助かります。
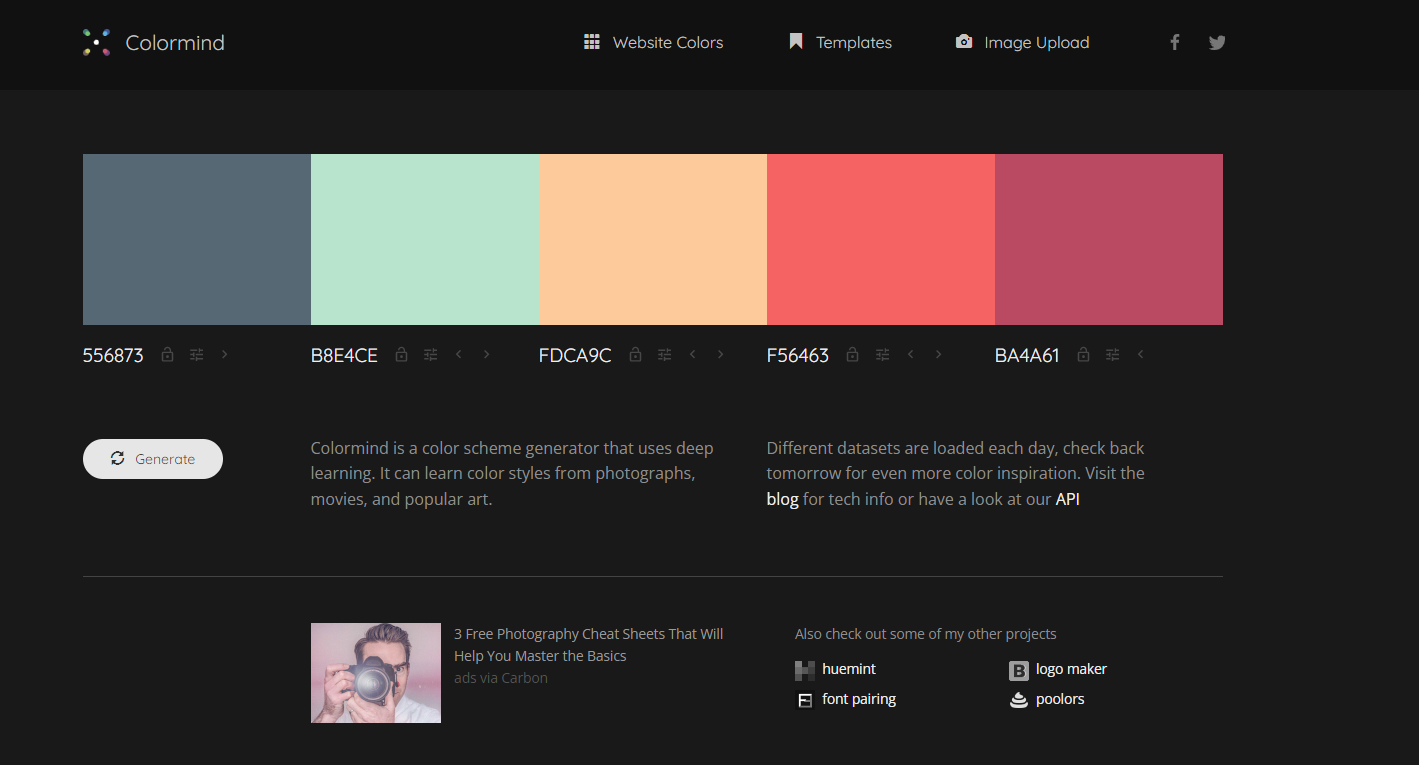
④Colormind
4つ目は「Colormind」です。
http://colormind.io/ Colormindは、自動で色の組み合わせを考えてくれる配色パターンサイトです。
Colormindは、自動で色の組み合わせを考えてくれる配色パターンサイトです。
気に入った色は固定できるので、お気に入りの5色を簡単に生成できます。自動生成なので、自分で色を考えるのが苦手な方にとてもおすすめのサイトです。
まとめ
今回は4つのおすすめ配色サイトを紹介しました。デザインをする上で、配色は重要な要素です。
色の組み合わせに迷ったときは是非紹介したサイトを使用してみてください。



 Webデザイン
Webデザイン



