超高速Webフレームワーク”Astro(アストロ)”についての第3弾は、Sass(SCSS記法)とリセットcssの導入方法について詳しく解説します。

Astro(アストロ)って何?という方はまずは以下の記事をお読みください。
Astroのインストール方法については、こちらをご覧ください。
Webフレームワーク”Astro(アストロ)”のインストール方法とVSCodeのprettier設定について詳しく解説!
今回は初期設定編として、AstroへのSassとリセットcssの導入方法について解説します。
今年になってChrome 112,とEdge 112でcssのネスト(入れ子)がサポートされるようになり、「もうSassを使わなくてもよくなったのでは?」と思いましたが、メディアクエリはSassを使った方が便利だったり、forループを使いたい時もあるので、Sassはまだ必要だと思ったことと、AstroのSassの導入時のやり方が、調べてもなかなかいい記事が出てこなかったので、今回記事ににすることにしました。
合わせてリセットcssを最も簡単に導入できる方法もご紹介させていただきます。
高速Webサイトを効率よく開発したい方は必見です。
ぜひ最後までご覧ください。
Table of Contents
Sassのインストール、設定方法
まずはプロジェクトのルートディレクトリで以下のコマンドを実行してください。
pnpm i -D sass前回同様、今回もpnpmを使っていますが、npmでもyarnでも問題ありません。
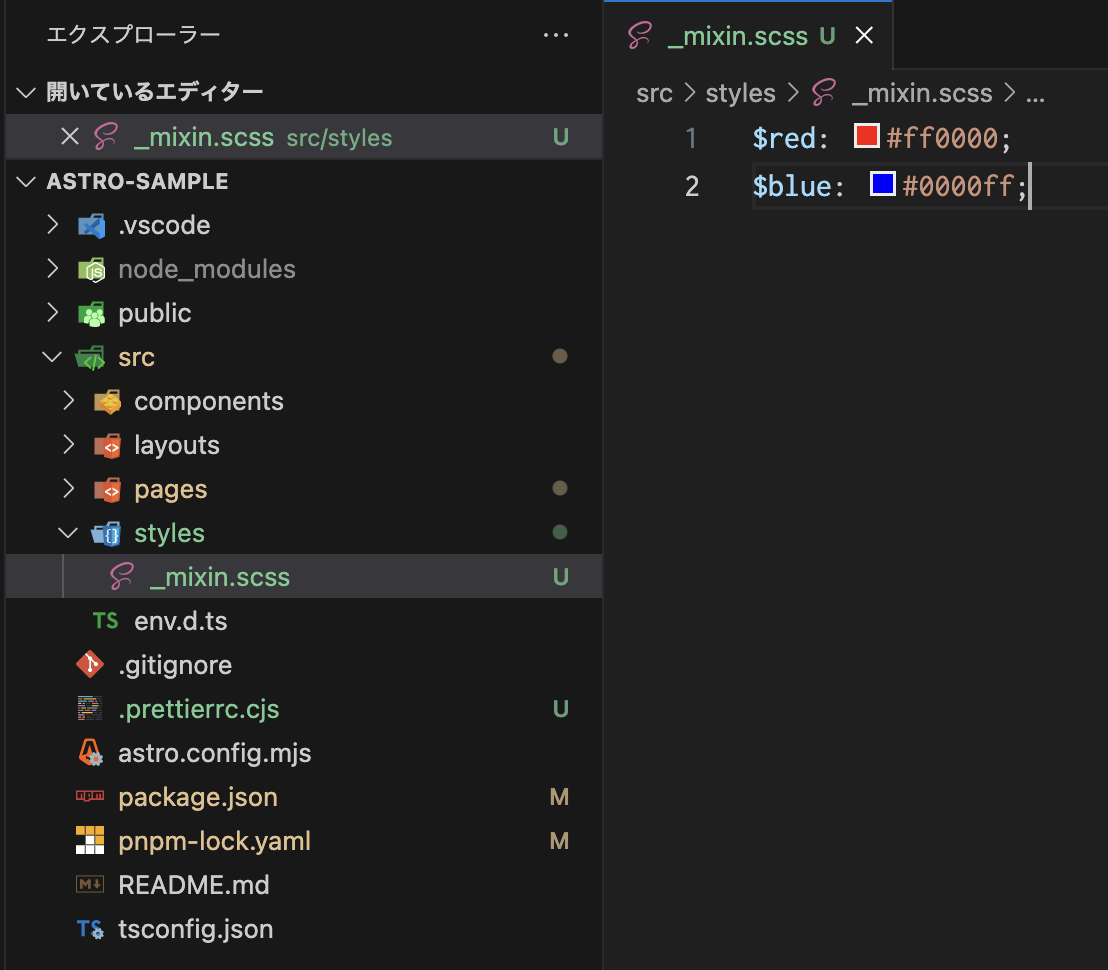
次にsrcディレクトリ内に、stylesディレクトリを作成し、その中に_mixin.scssファイルを作成します。
Macユーザーの方は以下のコードで一括生成できます。
mkdir src/styles && touch src/styles/_mixin.scss_mixin.scssファイルには、サンプルとして以下のように変数を記述しておきます。

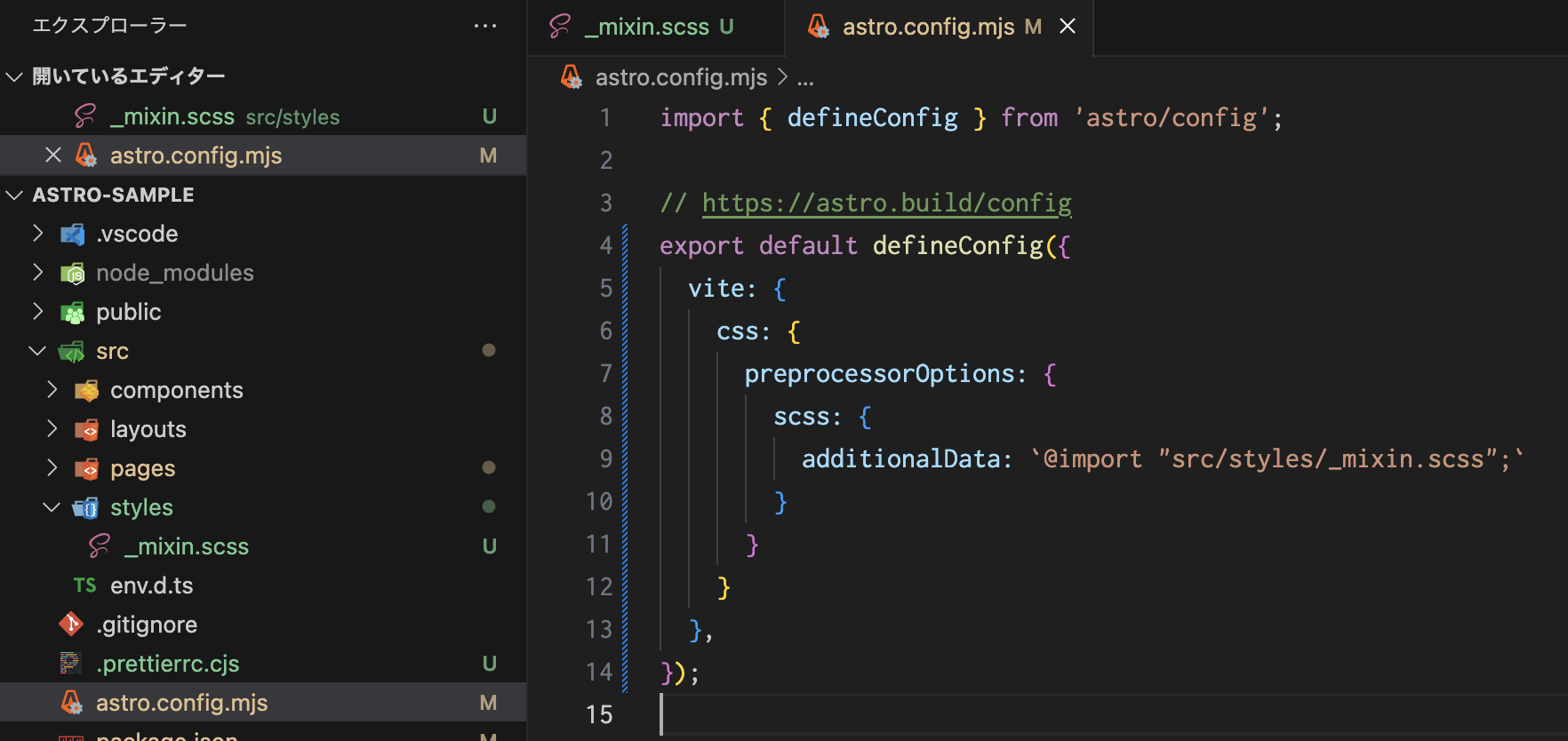
次はルートディレクトリにあるastro.config.mjsに以下のように追記します。

追記したコードは以下のとおりです。
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "src/styles/_mixin.scss";`
}
}
}
},コードからわかるように、Vite(ヴィート)を使っています。
以前Viteの記事でも書きましたが、Astro内にはViteが組み込まれており、その機能を利用してSass(SCSS)を読み込むように設定しているというわけです。
Viteに関する記事は以下からどうぞ。
以上で設定は完了しましたので、変数が読み込めるか確認してみます。
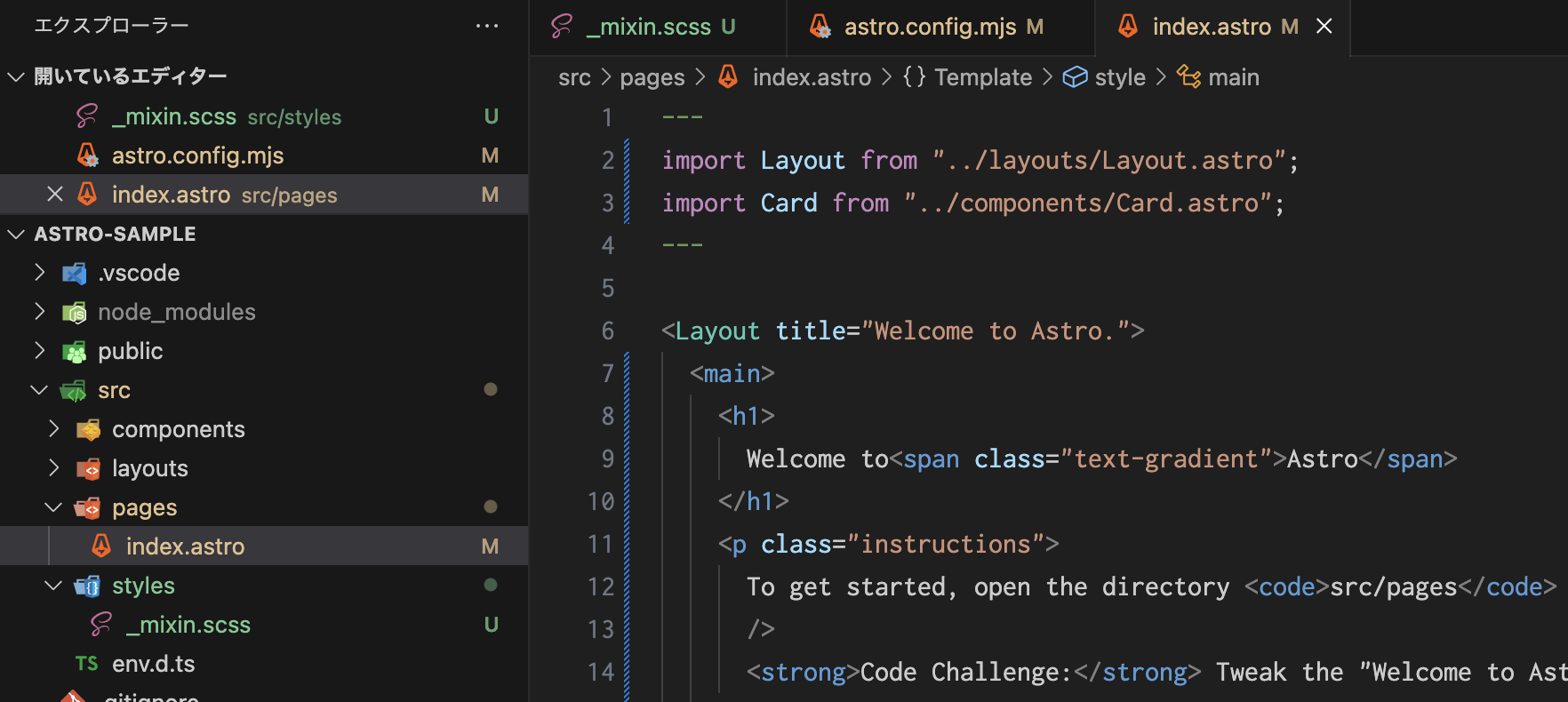
srcディレクトリ内のpagesディレクトリ内にあるindex.astroを開きます。

これを下の方にスクロールしていくと、cssが書かれたエリアがあるので、そこに追記していきます。
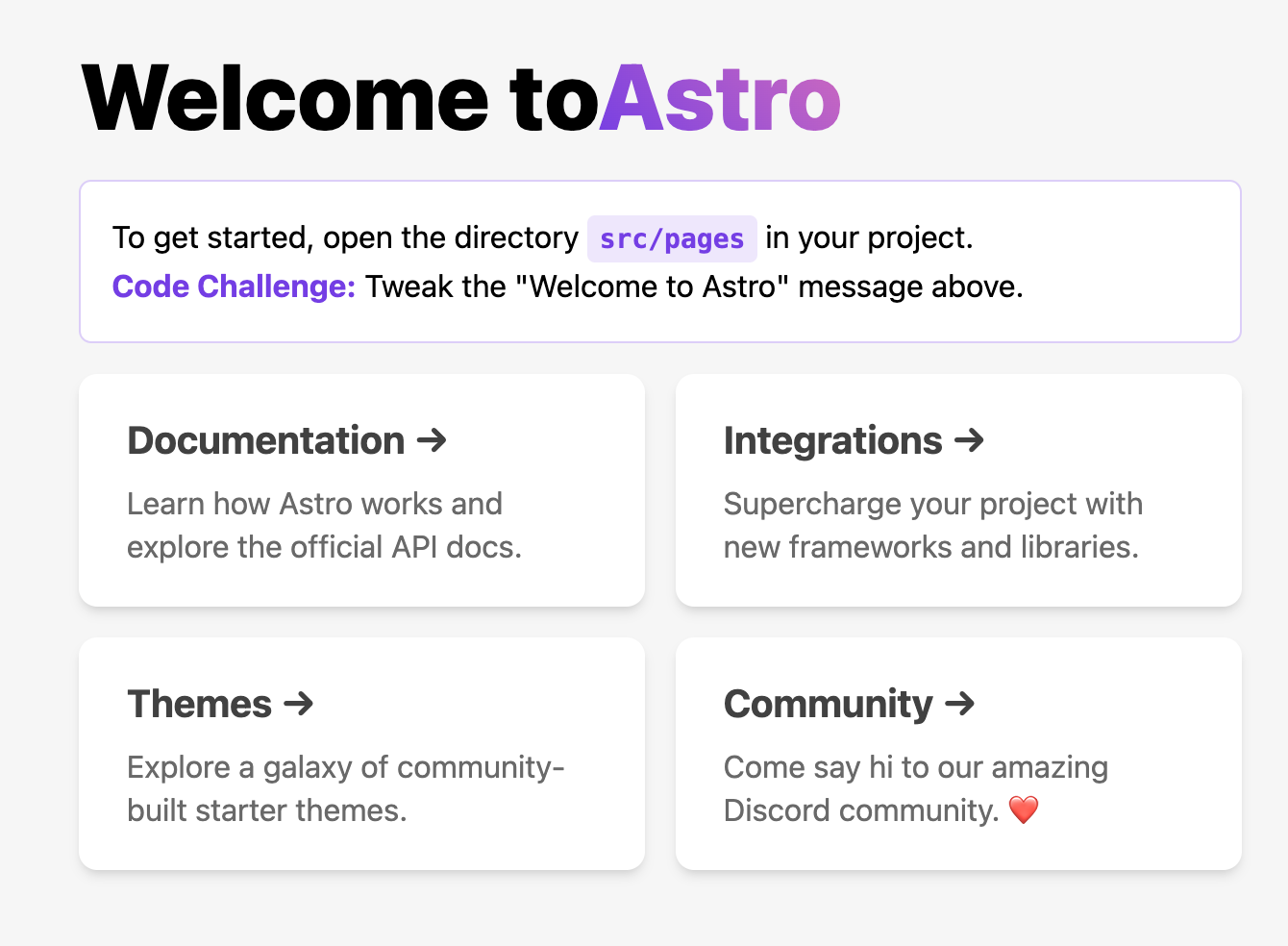
今ローカルサーバーを立ち上げると、このような画面です。

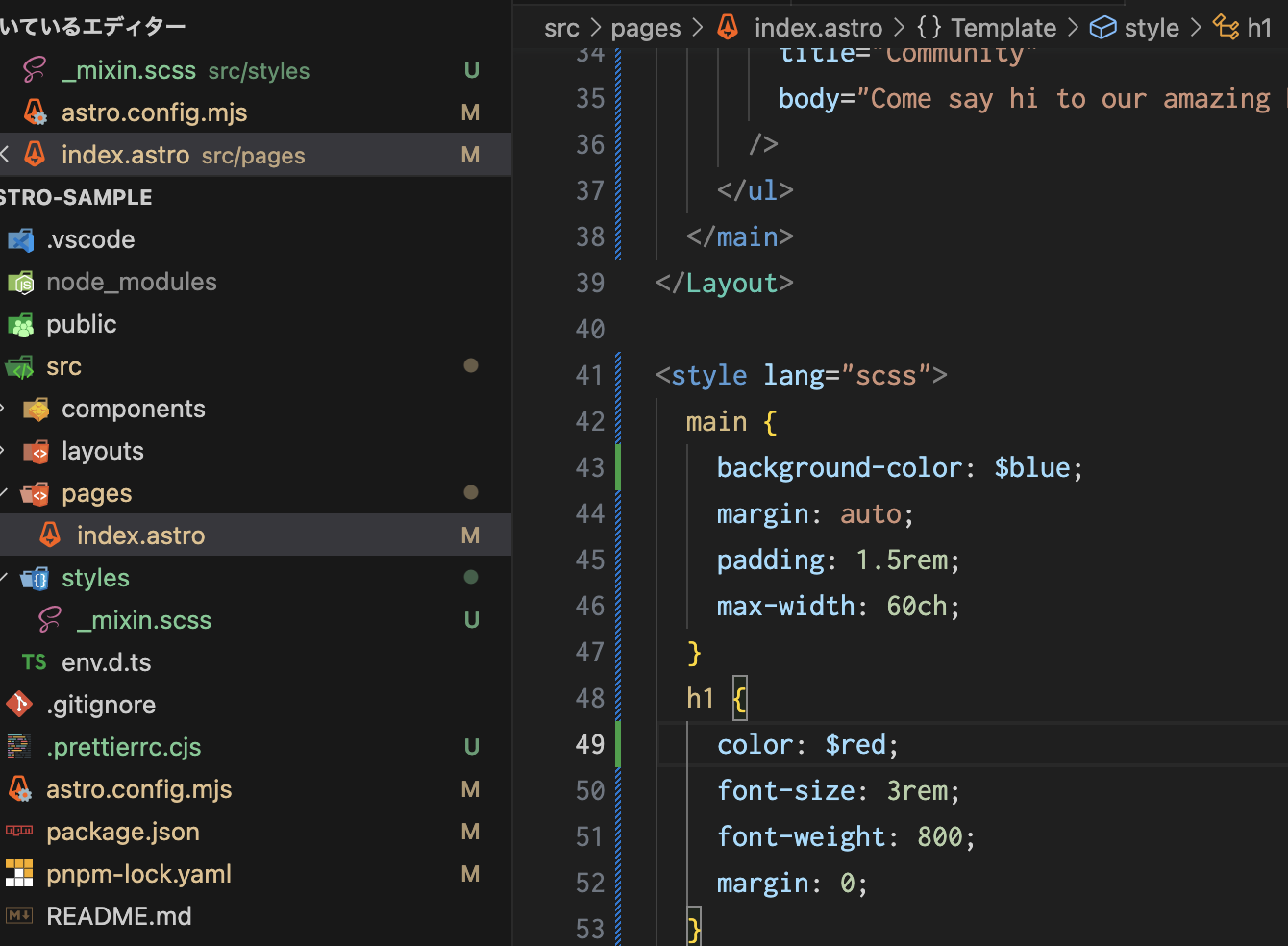
以下のように、styleタグにlang=”scss”を、mainにbackground-color:$blue;をh1にcolor:$red;を記述します。

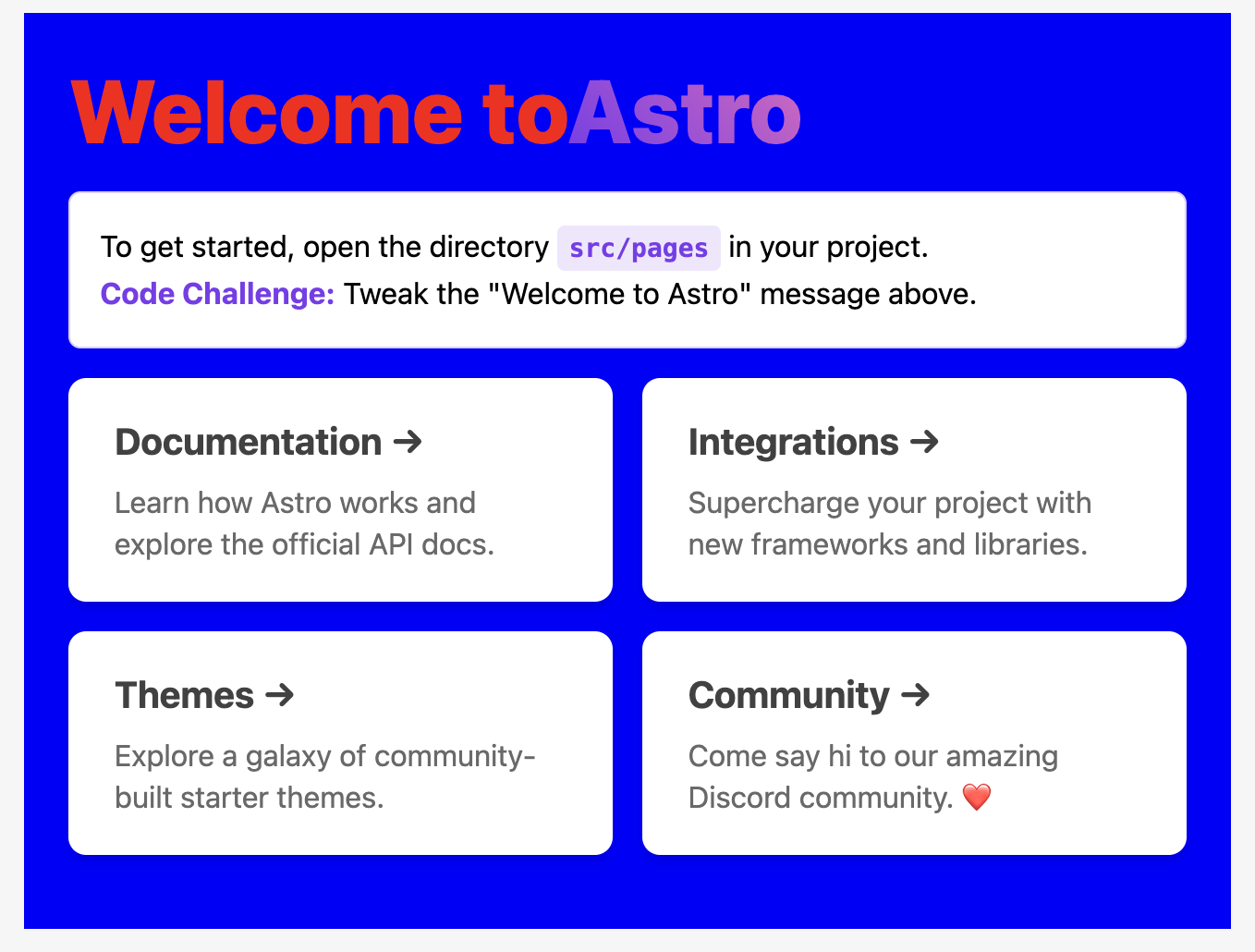
これで再びブラウザを開いてみると、
変数が適応されていることが確認できました。
リセットcssのインストール、導入方法
リセットcssとはブラウザで元々用意されているスタイルをリセットするためのcssです。
リセットcssにはさまざまな種類がありますが、今回はブラウザから取得されるデフォルトのスタイルをほぼ全てリセットするシンプルで軽量なリセットcssである”The New CSS Reset“を導入しようと思います。(このリセットcssは劇薬とも言われるほど、ほぼ全てのデフォルトのスタイルをリセットしてしまいます。ご使用の際はお気をつけください)
インストールはpnpmを用います。
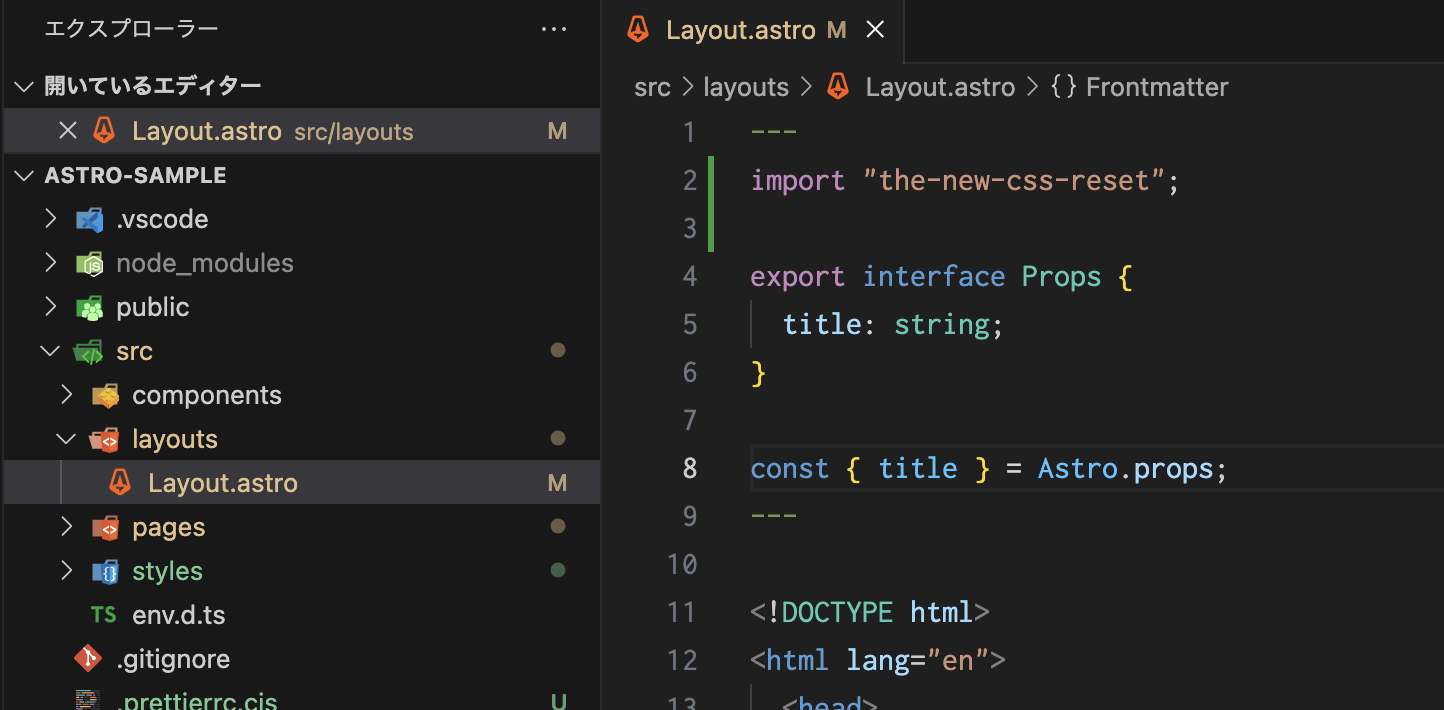
pnpm i the-new-css-reset次にsrcディレクトリ内のlayoutsディレクトリ内にあるlayoutファイルを開きます。
そして、ファイルの上の方にある”- – -“で囲まれているエリアの中に以下のコードを記述します。
import "the-new-css-reset";
これでリセットcssが適応されます。
少しわかりにくいですが、ブラウザを開くと、上にあった余白がなくなっているのがわかります。
ちなみに、リセットcssの下にオリジナルで作ったcssファイルをインポートすれば、全てのページに適応させることができます。
まとめ
今回はAstroへのSassとリセットcssの導入方法について解説しました。
やり方さえわかれば簡単ですが、始めたばかりだと、どこに何を書けばいいかがわからないことが多々あると思います。
今回の記事がAstroで開発を進める方のお役に立てれば幸いです。
より詳しい内容は、Astro公式サイトでご確認ください。



 フロントエンド
フロントエンド