近年のWebサイトやWebアプリケーションの開発現場においては、さまざまなフレームワークが用いられています。
今回は、主にこれからWeb系エンジニアを目指そうと思っている方に向けて、フレームワークについてできる限りわかりやすく解説しますので、ぜひ最後までお読みください。

Table of Contents
フレームワークとは?
フレームワークを日本語に訳すと、「骨組み」や「枠組み」となり、サイトやアプリケーションを開発する際の基本的な構造や部品などを提供してくれるもののことを指します。
有名なものだとフロントエンドでは、Next.js、Nuxt.js、バックエンドでは、Laravel、Ruby on Rails、Djangoなどがありますが、他にもさまざまなフレームワークが存在します。
当サイトでも度々紹介しているAstroもフロントエンドのフレームワークの一つであり、近年非常に注目されています。
フレームワークとライブラリの違い
フレームワークと間違えやすいものにライブラリがあります。
フレームワークはアプリケーションを動かすために必要な処理・機能が一通り備わっており、それをカスタマイズして、処理や機能を付け足したり、変更したりして利用するものです。
わかりやすく言うと、工作キットや料理キットのようなもので、材料や道具は一通りあるので、それを使って組み立てたり、料理したりするといったイメージです。
それに対してライブラリは図書館という意味の通り、いろいろな便利な機能を必要に応じて、必要な機能のみを借りてきて利用するといったものです。
料理キット(フレームワーク)には入っていないけど、タイマーがあればもっと便利なので、時計屋さんから時計(ライブラリ)を借りてくるといったイメージです。
ライブラリはフレームワークの中でも外でも使うことができますが、フレームワークをライブラリの中で使うことはできません。
料理キットの中に時計を入れることはできても、時計の中に料理キットを入れることはできないのと同じです。
フレームワークのメリット
フレームワークのメリットは何かというと、これも料理キットをイメージするとわかりやすいと思います。
料理を作る時は一から材料を買って作るよりも、料理キットを買って使った方が、圧倒的に効率よく作れます。
他にもフレームワークには様々なメリットがあるので、ざっとあげてみます。
- 生産性の向上:
フレームワークは一般的な機能の実装を容易にしてくれる再利用可能なコンポーネントやモジュールを提供してくれるため、一からコードを書く必要はなくなり、開発速度が向上します。 - 保守性の向上:
フレームワークは特定のアーキテクチャやパターンに基づいて構築されているため、保守やメンテナンスがしやすいといったメリットがあります。このことからチーム開発にも非常に向いていると言えます。 - セキュリティ:
フレームワークはセキュリティに関する機能を元から組み込んでおり、一般的なセキュリティの脆弱性からアプリケーションを保護してくれます。これにより、開発者はセキュリティに対する懸念を軽減できます。 - 拡張性とカスタマイズ性:
フレームワークは様々なプラグインや拡張機能をサポートしているため、プロジェクトに必要な機能を簡単に追加したり、既存の機能をカスタマイズしたりすることが可能です。 - ドキュメントの充実:
フレームワークは通常、詳細なドキュメンテーションや広範な開発者コミュニティを持っているため、分からないことがあれば必要な情報を容易に入手でき、問題が発生した場合にはサポートを受けることもできます。 - エラーやバグの早期発見:
フレームワークは間違ったコードを書くと、エラーを表示する機能が備わっているため、バグを早期に発見することができ、品質管理が向上します。
このような理由から近年の開発では、多くの場合でフレームワークが利用されています。
フレームワークのデメリット
フレームワークの使用は様々なメリットがある反面、デメリットもあるので、ざっと挙げておきます。
- 学習コストの高さ:
フレームワークは一般的に広範な機能やアーキテクチャを提供するため、学習コストが高いことがデメリットです。似たようなフレームワークもあり、一つのフレームワークをマスターすると応用できるものもありますが、フレームワークごとに言語やコードの記述の仕方が異なる場合が多いので、導入までにかなり時間がかかることもあります。 - 柔軟性の制限:
メリットの保守性の所でも書きましたが、フレームワークは特定のアーキテクチャやパターンに基づいて構築されているため、そのルールに従う必要があります。そのため柔軟性を制限することがあり、一部のプロジェクトには適さないことがあります。 - アップデートの影響:
フレームワークのメンテナンスやアップデートは、既存のアプリケーションに影響を与える可能性があります。その場合、コードを修正する必要があるため、かなり手間がかかることもあります。
他にもデメリットはありますが、大きなデメリットはこのあたりだと思います。
フレームワークのトレンド
実際どのフレームワークを使うかは、会社やプロジェクトによって異なりますが、Webエンジニアを目指すなら、何らかのフレームワークをマスターすることをお勧めします。
どのフレームワークがいいかわからない場合は、その時のトレンドを参考にするのもいいと思います。
2023年12月現在、バックエンドで有名なフレームワークを四つ紹介しておきます。()の中は使われている言語です。
- Laravel (PHP) https://laravel.com/
- Ruby on Rails (Ruby) https://railsguides.jp/
- Django (Python) https://docs.djangoproject.com/ja/5.0/
- Spring Boot (Java) https://spring.io/projects/spring-boot/
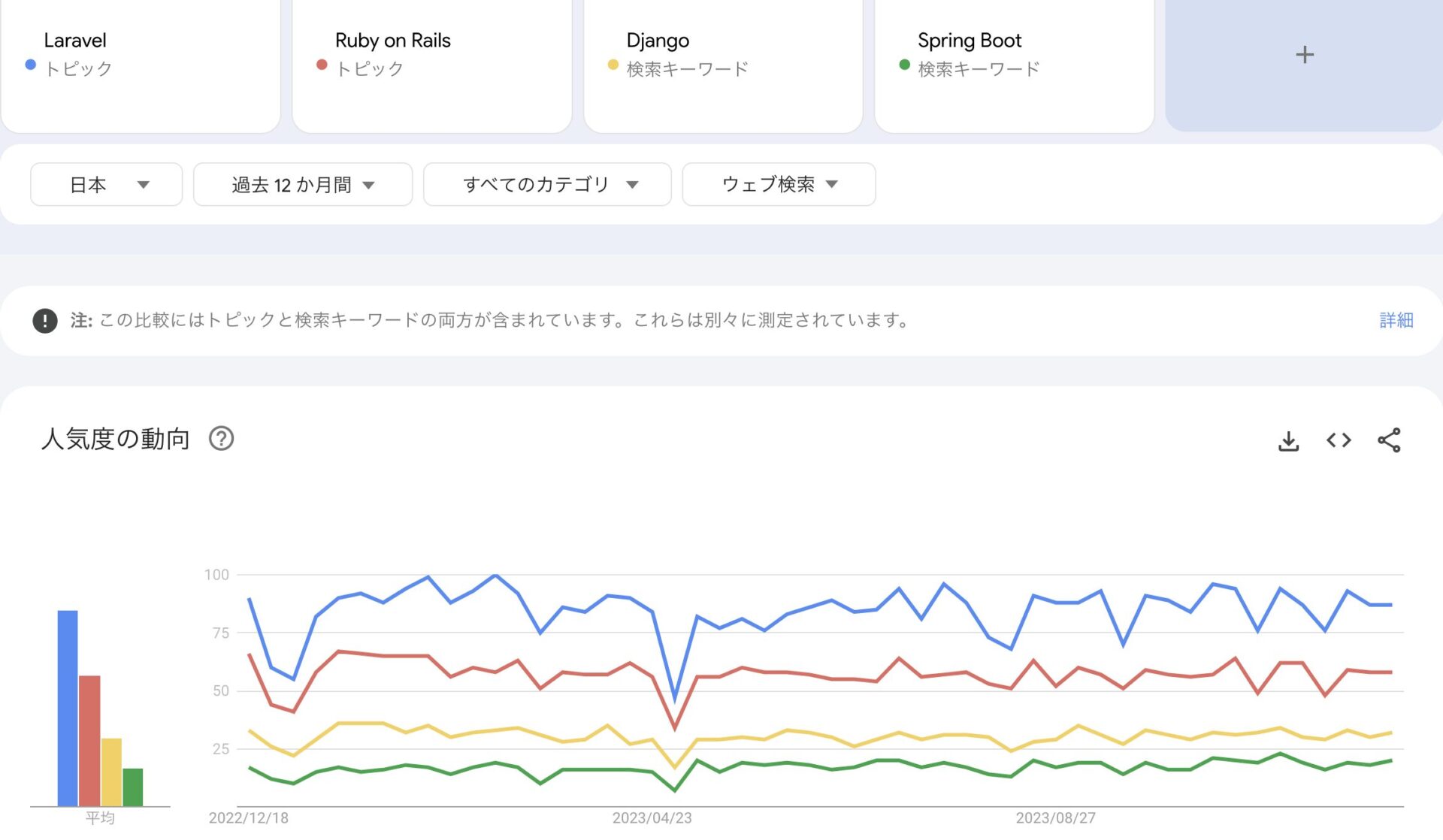
4つをGoogleトレンドで比較してみると以下のような結果になりました。

Googleトレンドでは、Laravelが一番人気で、Ruby on Rails 、Django 、Spring Boot の順になっています。
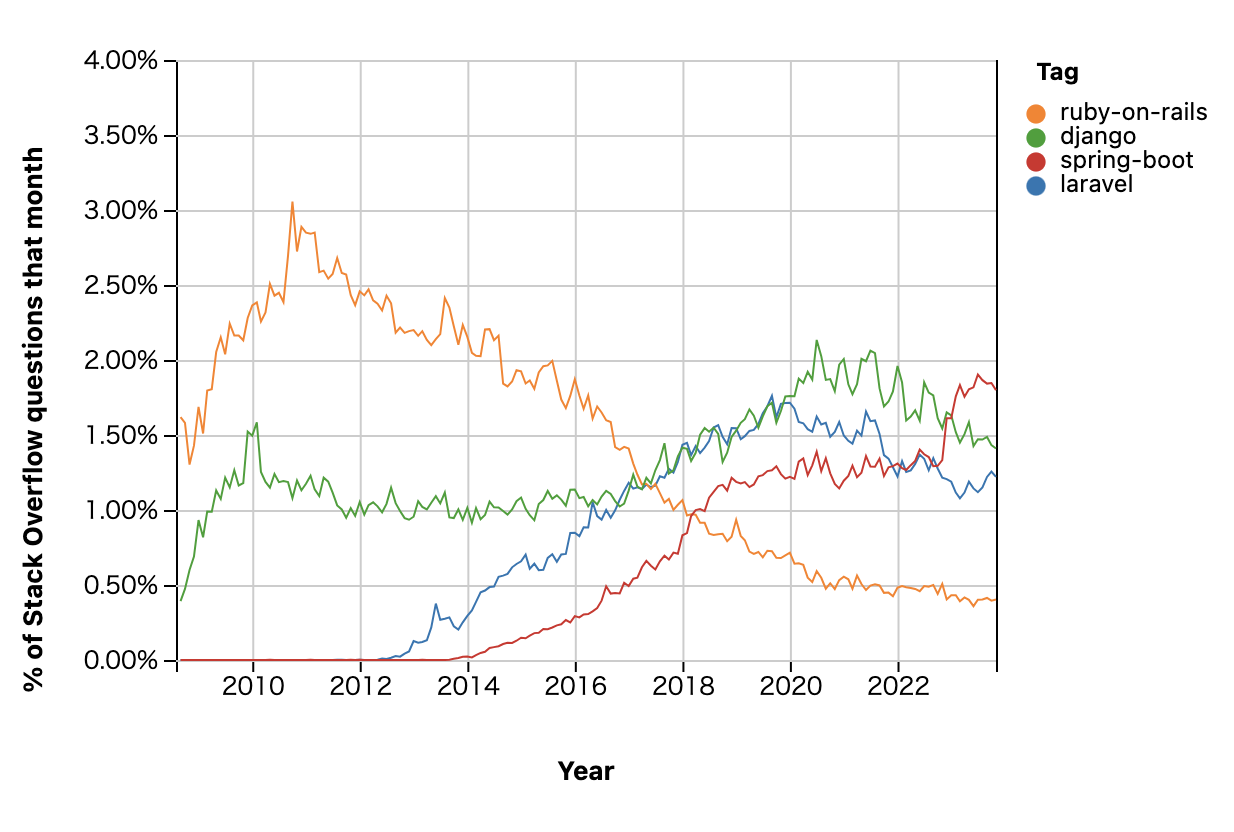
次にStack Overflowというプログラミングに関する題材を扱うQ&Aサイトで比較した結果は以下のようになりました。

Stack Overflowでは、Spring Bootが一番人気で、Django 、Laravel、Ruby on Rails の順になっています。
Googleトレンドが日本のトレンドを表示するのに対し、Stack Overflowは世界のトレンドを表示しているため、このような違いになっています。
まとめ
今回はフレームワークの解説をしました。
フレームワークは非常に便利ですが、学習コストがかかるというデメリットもあります。
しかし、習得できれば非常に強力な武器にもなるので、これからWebエンジニアを目指す人はぜひ勉強してみてください。
記事内でも紹介したバックエンドのフレームワーク「Spring Boot」について、もっと詳しく知りたい方は以下の記事をご覧ください。
フロントエンドのフレームワーク「Astro」についてはこちらからどうぞ。
Astroを使った弊社サービスサイト「WebRunner」のリンクも貼っておきます。
Astroだからこそ実現できた高速表示をぜひ体験してみてください。