Viteはフロントエンドの開発に便利なビルドツールです。
近年フロントエンドでは、ReactやVueなどのモダンJavaScriptを用いた開発が増えてきていますが、その時、最大のネックになるのが、どういった環境で開発するかという開発環境問題です。
その問題をまるっと解決してくれるのが、このViteです。
Viteについて知らない方はぜひ一度、Viteを試してみることをおすすめします。
とても簡単に、しかもめちゃくちゃ早く開発環境を構築でき、作業効率が大幅に上がるだけでなく、エンジニアのストレスを大幅に軽減できます。
今回はViteのメリットから、Windows版の導入方法、開発サーバーの立ち上げまでを詳しく解説します。ぜひ最後までご覧ください。

Table of Contents
Viteについて
Viteと書いてヴィートと読みます。フランス語で「素早い」という意味だそうです。
ViteはVue.jsの生みの親であるEvan You氏が開発した、非情に高速なJavascriptアプリのビルドツールです。
Vite公式サイト
https://ja.vitejs.dev/
Viteの導入のメリット
① 高速起動・更新可能
Viteの最大の魅力は、ほかのビルドツールと比較して開発サーバーの起動・更新が非常に速い点です。
ビルドツールとして有名なWebbpackやRollupでは、アプリケーションの規模が大きくなるにつれてファイル量が増えて読み込み時間が遅くなります。
ファイルの変更があった際にページのリロードなしに変更が反映されるHMR(Hot Module Replacement)を利用していても、大規模なプロジェクトでは更新時間が数秒かかることがあります。
これらの起動・更新時間に時間がかかる問題を解決したのがViteです。
Viteの開発サーバーではpre-bundleと呼ばれる手法で事前に依存関係の解決と最低限のハンドルを行います。
また、ファイルの編集時も編集されたモジュールのように扱うため、更新も一瞬で行うことができます。
②さまざまなライブラリが設定なしで使用可能
多くのビルドツールはSassやTypescriptなどのライブラリを設定しないと使用することができません。
Webpackなどのビルドツールでは、これらのライブラリをコンパイルしたい場合、loaderの設定をする必要がありました。
Viteはこれらの機能を標準で提供するので特別な設定はせずにモダンな開発環境で実行することが可能です。
Viteの導入手順
Node.jsのインストール
Viteを利用するためには、Node.jsの環境が必要になります。
Node.jsのインストール方法は以下のページを参考にしてください。
Viteのインストール
パソコンの検索欄から、Node.jsのコマンドプロンプトを起動しましょう。
Node.jsのコマンドプロンプトのアイコンは以下です。
![]()
コマンドプロンプトの中に入って、以下のコマンドを打ち込みます。
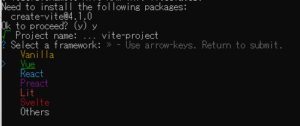
npm init vite@latestenterを押して、「Ok to proceed?」でyを入力すると、プロジェクト名を聞かれます。
そのままでよければ”Enter”を押します。
次はframeworkを聞かれます。Vanillaはそのままの純粋なJavaScriptですが、それ以外はさまざまなフレームワーク(ライブラリ)が並んでます。
今回はVueを選択します。

次は「Select a variant:>>」を尋ねられます。
JavaScriptかTypeScriptを選択します。

たったこれだけでプロジェクトフォルダーが生成されました。
開発サーバーの立ち上げ
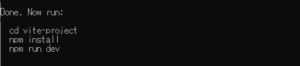
先ほど表示されたコマンドを以下のように順番に実行します。
cd vite-project →作成したプロジェクトフォルダに移動
npm install→プロジェクトフォルダ内で実行(ここで少し時間がかかります)
npm run dev→開発サーバーの起動
数秒後に開発サーバーが立ち上がります。
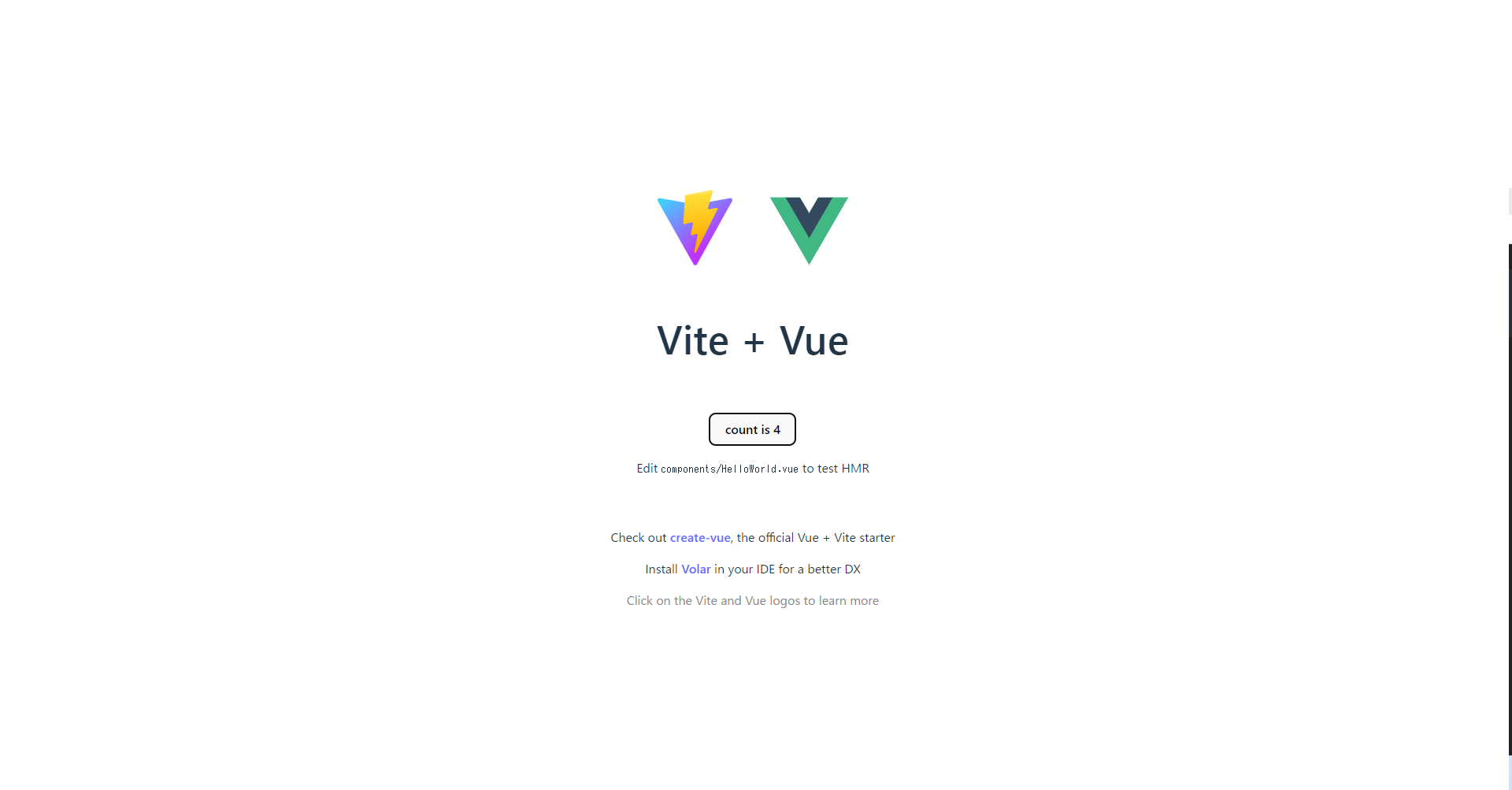
https://localhost:(ポート番号)/にアクセスすると、以下の画面が立ち上がります。

完了です。
あっという間に開発環境が構築できました。
まとめ
今回は、Viteのメリットから、Windows版の導入方法、開発サーバーの立ち上げまでをご紹介させていただきました。
Viteはフロントエンドエンジニアにとってはかなりありがたいツールです。
メインで開発することもできますが、部分的に開発するときにも使えるので、私はNext.jsのコンポーネントやWordPressの一部をViteで作って埋め込んだりしています。
是非一度試してみて効果を実感いただけたら幸いです。



 フロントエンド
フロントエンド



