私がVite(ヴィート)を使い始めたとき、まずぶつかったのが、「SCSSの変数ファイルを全てのファイルで読みこませるにはどうすればいいかわからない」という問題でした。
というわけで今回はViteのMac版のインストールから、SCSSのインストール方法、パスの変更の仕方、変数の読み込ませ方までを解説します。

そもそもViteってなに?という方や、Windows版のインストール方法を知りたいという方は、以下のリンクからどうぞ。
Viteとはなにか?便利な次世代フロントエンドツールの紹介とインストール方法の解説【Windows版】
Viteを使うにはNode.jsが必須になります。
以下の記事はWindows版ですが、Macでもほぼ同じなのでNode.jsのインストールがまだの方はこちらからどうぞ。
Table of Contents
Viteのインストール【Mac版】
まずはプロジェクトを作成したい場所で、以下のいずれかを実行してください。

参照:Vite公式サイト(https://ja.vitejs.dev/guide/)
私はyarnを使いました。(※yarnのインストールがまだの方は、先にyarnのインストールが必要になります)
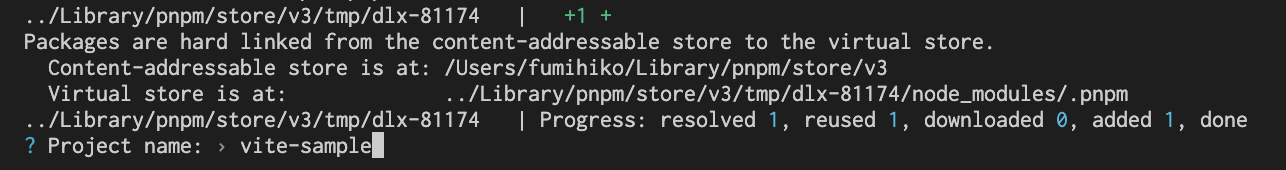
yarn create viteコマンドを入力するとプロジェクト名を聞かれるので、今回は「vite-sample」という名前にしました。

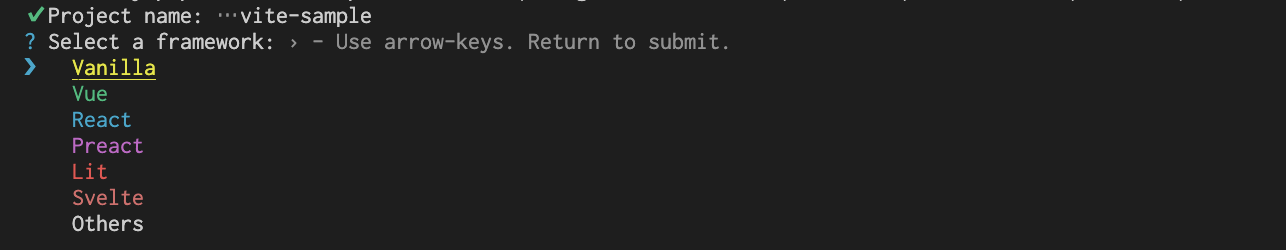
次はプロジェクトに使用するフレームワークを聞かれます。

今回はVueを選択しました。
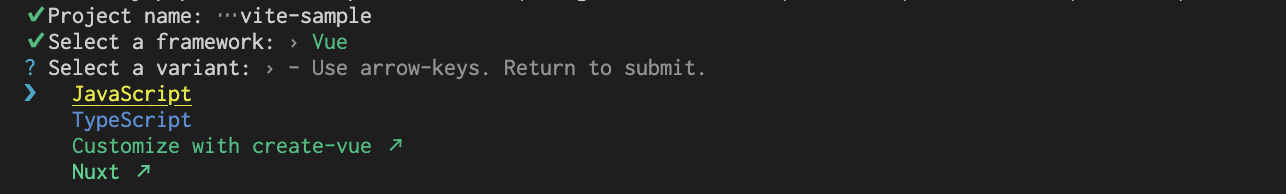
次はTypeScriptにするかを聞かれます。一番下にはNuxtもありますね。

今回はJavaScriptを選択しました。

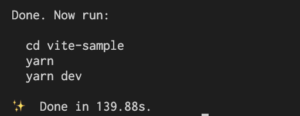
一瞬でプロジェクトフォルダーが生成されました。
次は表示された通りのコマンドを入力します。
まずはcdコマンドで生成されたプロジェクトフォルダーに移動します。
cd vite-sample次はフォルダー内にyarnをインストールします。
yarn最後にローカル環境で立ち上げます。
yarn dev
完成です。
Sass(SCSS)のインストール
まずは以下のコマンドを入力してsassをインストールします。
ローカルを立ち上げているときは、”control+C”で一旦ローカルサーバーをオフにしてください。
yarn add -D sassこれでスタイルタグにlang=”scss”を記述すれば、SCSSが書けるようになります。

SCSS変数の設定
次はSCSSの変数を設定します。
まずはsrc/assets/にSCSSフォルダーを作成し、その中に変数用のファイルを作成します。
以下のコマンド(Macのみ)で一気に作成してしまいます。
mkdir src/assets/scss && touch src/assets/scss/_mixin.scss
_mixin.scss内に変数を書きます。
$primary-color: #ffd500;
$sub-color: #c90200;全てのファイルでSCSSの変数を読み込む
次は先ほど作成した変数ファイルを全てのファイルで読み込めるようにします。
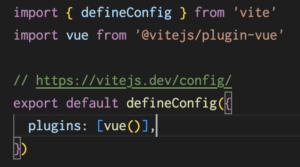
プロジェクトフォルダーの直下にあるvite.config.jsファイルを開きます。

以下の設定をすることで@一つで片付けられるようになります。
import {defineConfig} from "vite"
import vue from "@vitejs/plugin-vue"
import path from 'path'
//https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@':path.join(__dirname,'./src/'),
},
}
})
これでsrcの以前の記述はいらなくなりました。
全てのファイルに適応されるので、src内にある画像などの読み込みも楽になります。
続いて今記述したところの下に、変数ファイルの読み込みの記述をします。
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.join(__dirname, './src/'),
},
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/assets/scss/_globals.scss";`,
},
},
},
});
完成です。
これで設定したSCSS変数を全てのファイルで読み込めるようになりました。
一応確認してみます。

この画面のタイトルと下の文章の文字の色を変えてみます。
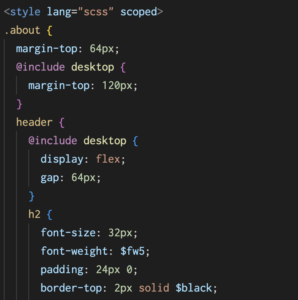
src/components内のHelloWorld.vueファイルのスタイルタグの部分を編集します。
<style lang="scss" scoped>
.h1 {
color: $primary-color;
}
.card {
color: $sub-color;
}
</style>これを表示すると、

望み通りの結果になりました。
まとめ
今回はViteのMac版のインストールとSCSSの導入方法を紹介しました。
Viteは便利なだけでなく、フロントエンド界隈で最近話題のSvelteKitやastroの中に組み込まれるなど注目されています。
今後もVite周辺はかなり盛り上がってくると思うので、気になったことはどんどん記事にしていこうと思います。



 フロントエンド
フロントエンド



