 今回は超高速なWebサイトを構築可能なフレームワーク”Astro(アストロ)”のpnpmを用いたインストール方法とVSCodeの設定についてご紹介します。
今回は超高速なWebサイトを構築可能なフレームワーク”Astro(アストロ)”のpnpmを用いたインストール方法とVSCodeの設定についてご紹介します。
「Astroって何?」という方は、まずは以下の記事をお読みください。
パッケージマネージャーはpnpmを使います。
pnpmは「performant npm」に由来しており、npmを効率的かつ軽量にしたものです。
Reactの軽量版preact(プリアクト)のように、最近は「p」がつくと軽量になる傾向にあるようですね。
npm,Yarn,pnpmどれを使ってもコードは大して変わりませんが、軽量であることと、VSCodeの設定が少し必要だったため、今回はpnpmを使った記事にしました。
各パッケージマネージャーの比較については以下の記事にまとめています。
pnpmを使うにはNode.jsが必須です。
Node.jsをインストールしていない方は以下の記事を参考にインストールしてください。
Node.jsのインストールができていても、pnpmのインストールがまだの方は、以下のコードでpnpmをインストールしてください。
npm install -g pnpmこれで下準備は完了です。
Table of Contents
Astroのインストール
では、Astroをインストールしたいディレクトリで、以下のコードを実行してください。
Node.jsのバージョンが古いと正常にインストールできない場合があります。
その場合はNode.jsのバージョンを最新版に切り替えてください。
pnpm create astro@latest
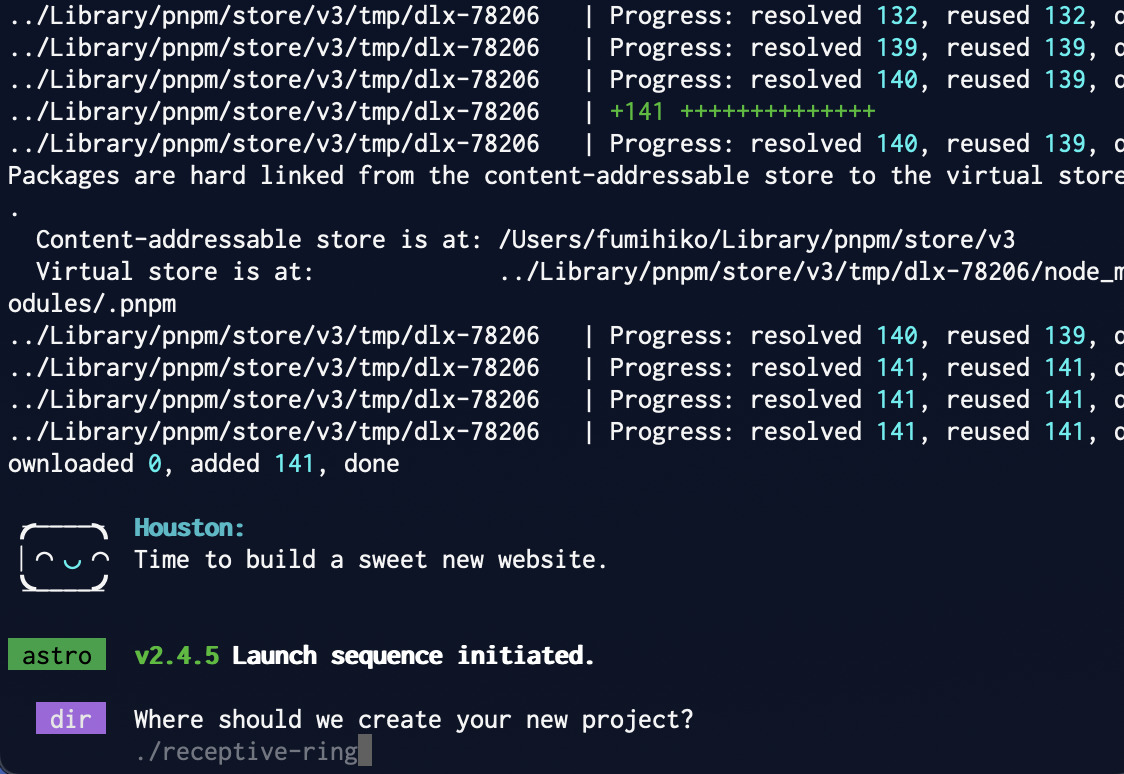
コードを実行すると、プログラムが動き出します。

- プロジェクト名
- 新しいプロジェクトの中身(どんなサイトを作るか)
- 依存関係
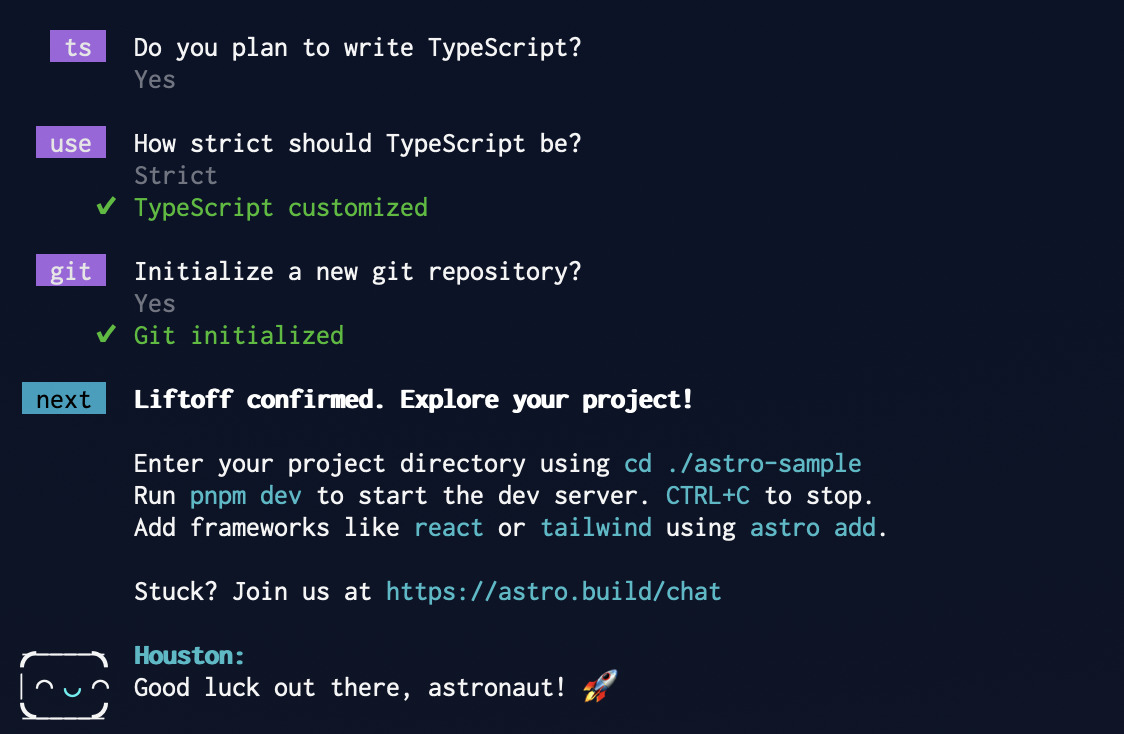
- TypeScriptを使うか?
- TypeScriptの厳格さは?
- 新しいGitのリポジトリを作るか?
全ての質問に答えると、以下のような画面になります。

これでインストールは完了です。
ちなみに、にっこり笑っているのはAstro に関する質問に答えるように訓練された実験的な AI アシスタントです。
Astroの開発でわからないことがあれば、以下のリンク先で質問してみるのもいいと思います。
ローカルサーバーの立ち上げ
先ほどの画面に書いてあったコードを実行します。
cd ./astro-sample
astro-sampleは今回作成したプロジェクト名です。
cdは「change directory」なので、新しく作成したプロジェクトディレクトリ(フォルダ)に移動するという意味です。
プロジェクトディレクトリに移動したら、以下のコマンドを実行します。
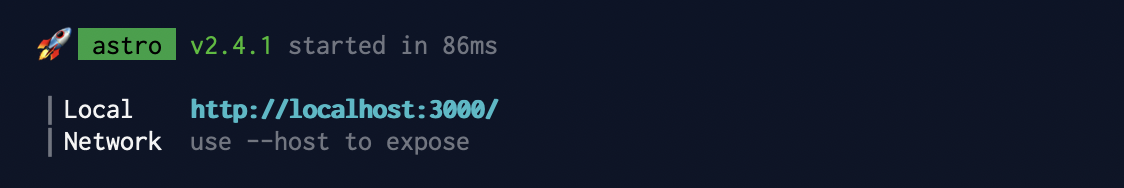
pnpm devこれでローカルサーバーが立ち上がります。

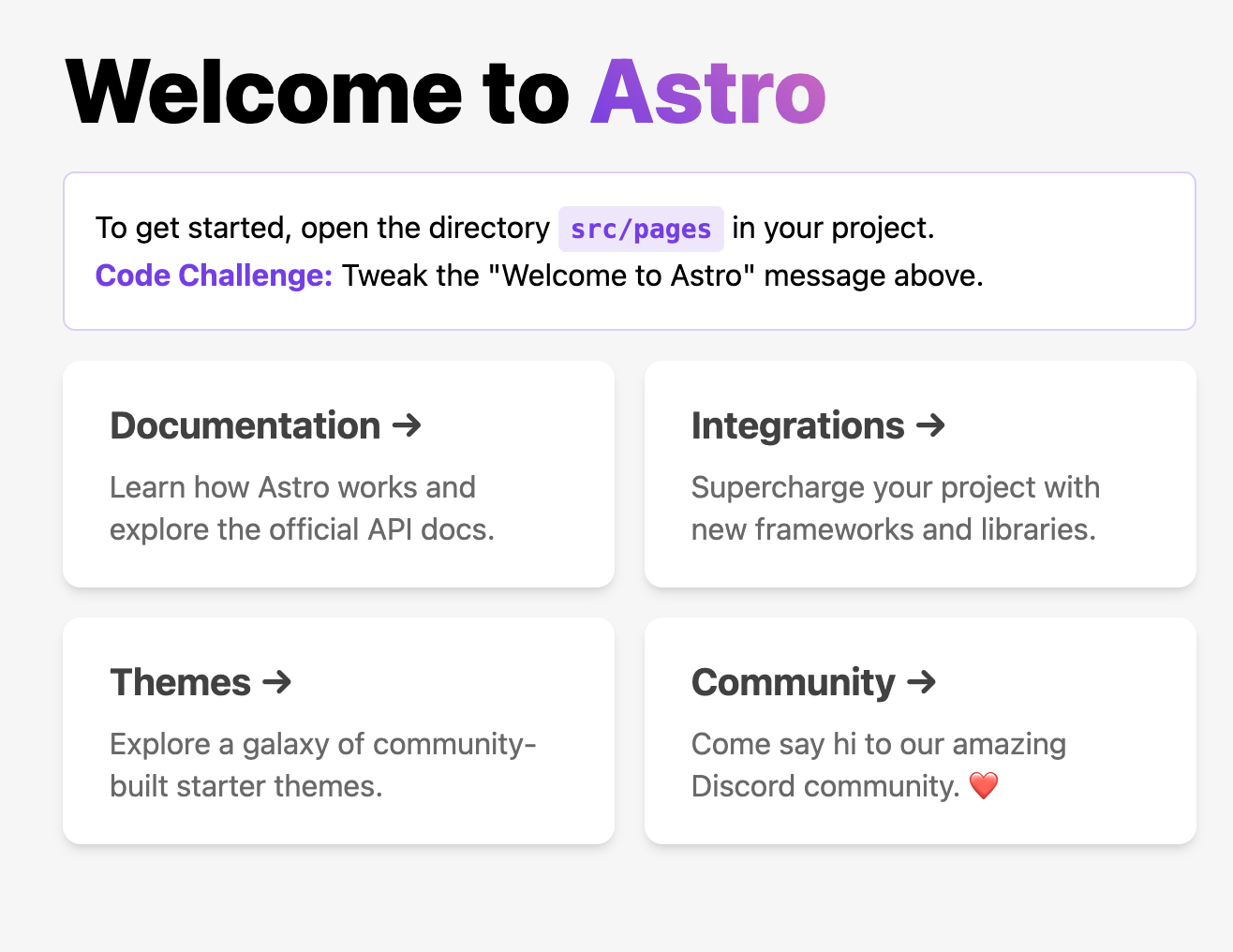
ブラウザを立ち上げ、http://localhost:3000/にアクセスすると、

サンプルサイトが確認できました。
サーバーを止めるときは、「ctrl + C」を押してください。
VSCodeの設定
一般的にコードの編集にはエディタを使いますが、今はVSCodeが主流だと思います。
VSCodeについては以下の記事にまとめています。
AstroをVSCodeで使うなら、以下の2つの拡張機能は入れておいた方がいいと思います。

他の便利な拡張機能を知りたい方は下記の記事を参考にしてください。
ただし、Astroをpnpmでインストールすると、prettierが機能しないという問題が起きます。
prettierはコードを自動整形してくれる拡張機能で、コードを書く人にとっては必須と言っても過言ではないくらい重要なものです。
ここからはprettierを機能させるための方法を書いていきます。
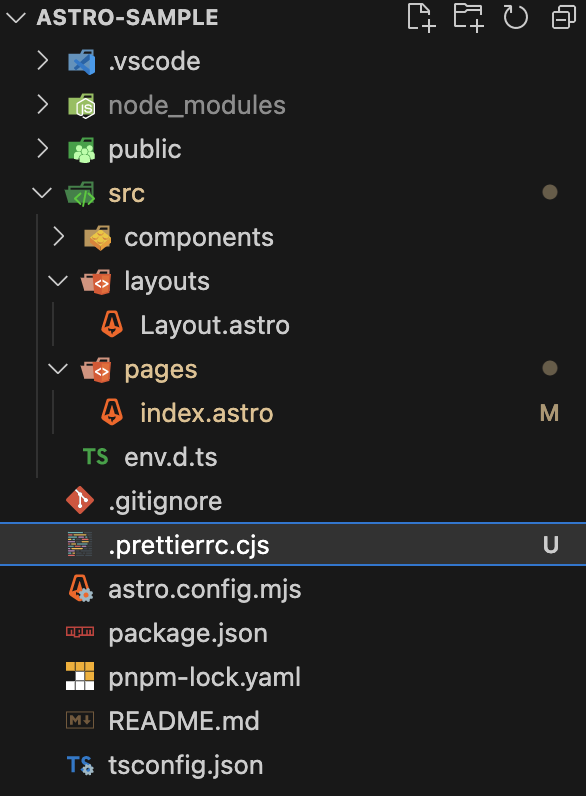
まずはプロジェクトフォルダ直下(ルートディレクトリ)に、「.prettierrc.cjs」ファイルを作成します。

作成したファイルに、以下のコードを記述します。
module.exports = {
plugins: [require.resolve('prettier-plugin-astro')],
overrides: [
{
files: '*.astro',
options: {
parser: 'astro',
},
},
],
};次はVSCodeのpackage.jsonを編集します。
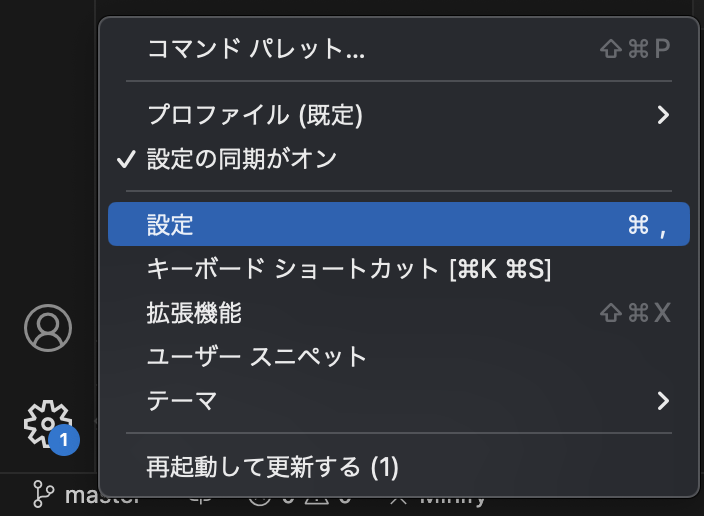
まずは左下の歯車マークをクリックし、出てきたウィンドウの中の「設定」を選択します。

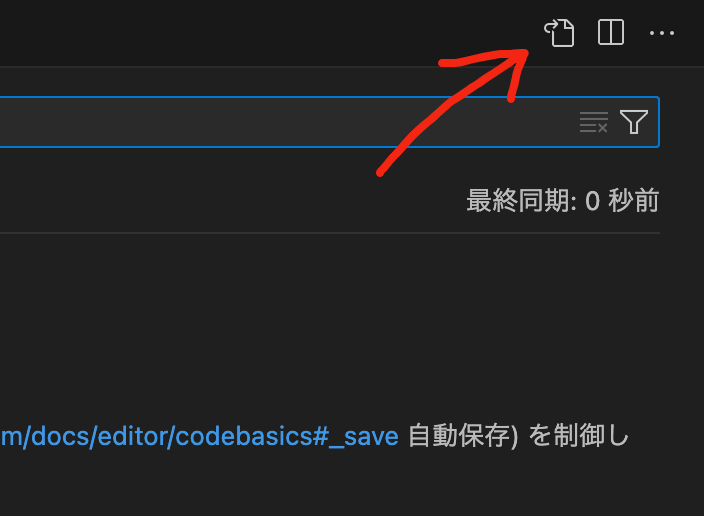
次に右上に出てきたファイルマークをクリックすると、pakage.jsonファイルが開きます。
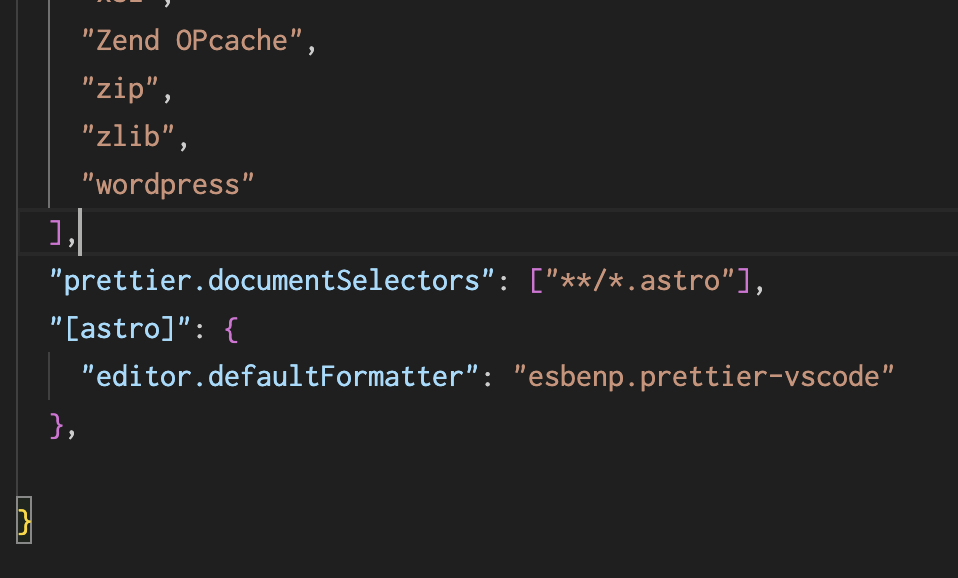
ファイルに以下のコードを記述します。
"prettier.documentSelectors": ["**/*.astro"],
"[astro]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
私はコードの一番下に追記しました。

追記
Astroのバージョンアップに伴い、これだけだとprettierが動かなくなりました。
プロジェクトのルートディレクトリで以下のコードを実行し、プラグインを導入すれば解決します。
pnpm install -D prettier prettier-plugin-astroこれで完成です。
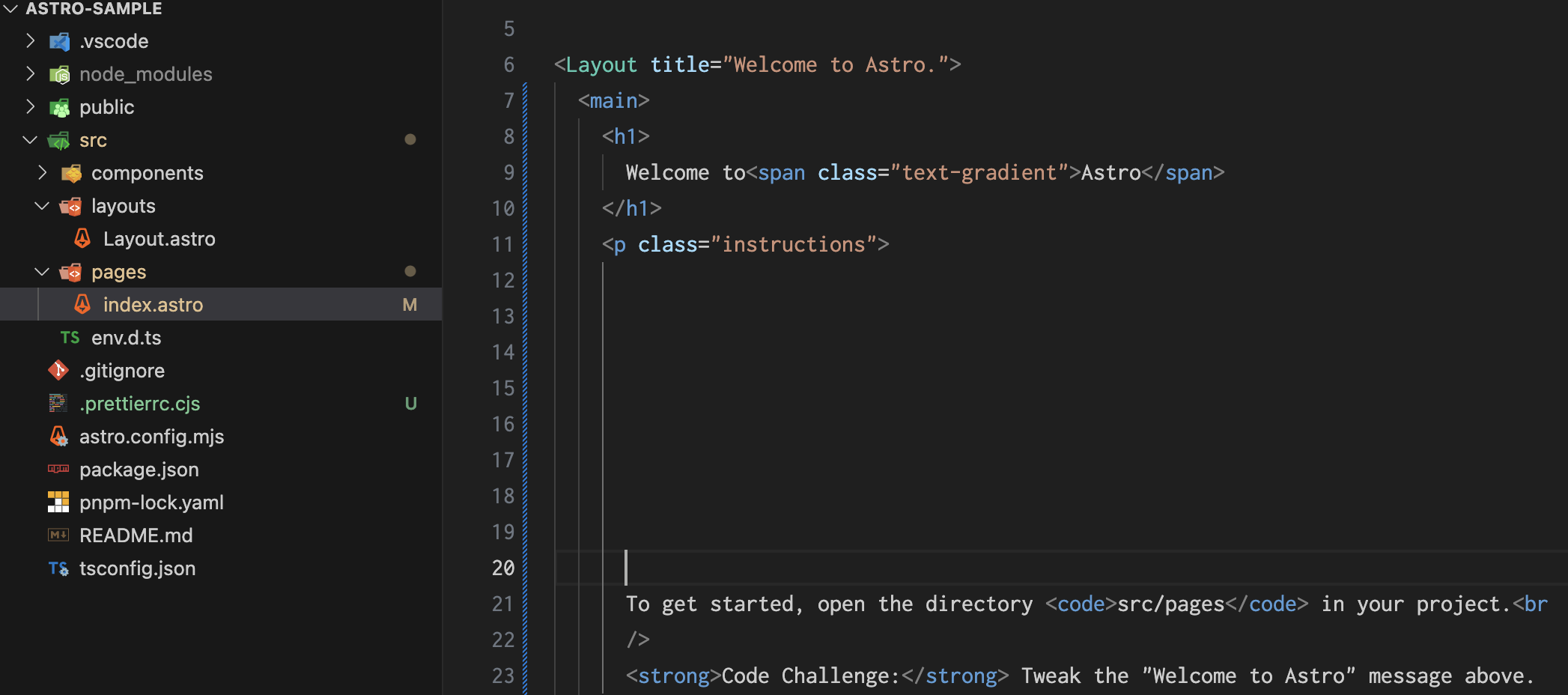
試しにpagesディレクトリ内のindex.astroを編集してみます。
あえて無駄な改行をします。 ここで「command(ctrl) + s」を押して保存すると、
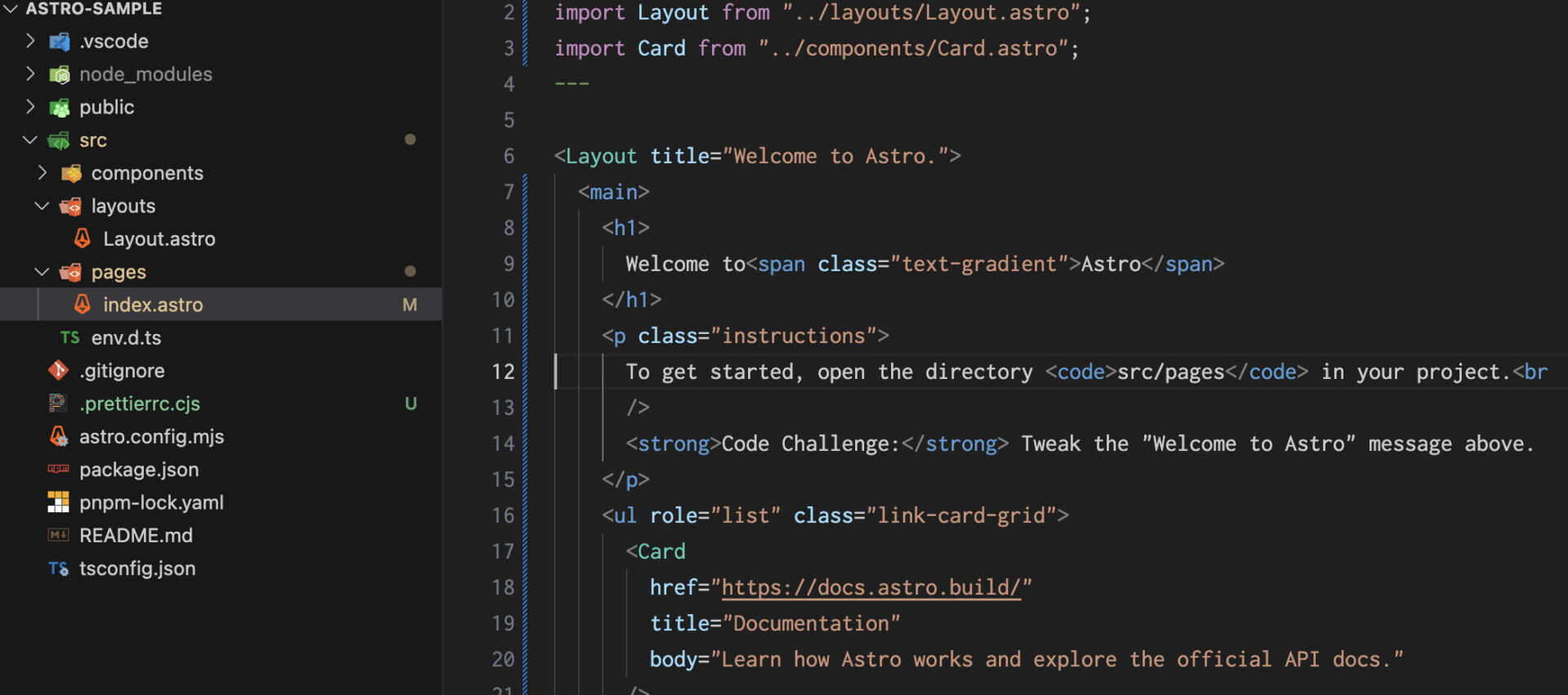
ここで「command(ctrl) + s」を押して保存すると、
 しっかり自動整形されました。
しっかり自動整形されました。
まとめ
今回はAstroのpnpmを使ったインストール方法から、VSCodeのprettierの設定方法についてご紹介しました。
私はAstroを使い始めて3ヶ月ほど経ちましたが、個人的にかなり気に入っているフレームワークです。
表示速度が高速なのもいいですが、なんと言っても開発のしやすさが本当に素晴らしいです。
今後もAstroを使ってさまざまな開発をしていきたいと思います。
npmやYarnのインストール方法などは以下の公式ドキュメントからご確認ください。



 フロントエンド
フロントエンド



