今回の記事では、Visual Studio Codeを利用するにあたって、おすすめの拡張機能を紹介させていただきます。

とは言ってもエンジニアの分野によって、利用するプログラミング言語などが異なると思いますので、今回は以下のようにターゲットを絞ってご紹介させていただければと思います。
- Visual Studio Codeを利用するユーザー全員向け
- Web制作向け(HTML/CSS)
- フロントエンドエンジニア向け(Next.js/React)
ぜひご覧ください。
“まだVisual Studio Codeのインストールをしていない”という方は、以下の記事にてVisual Studio Codeのインストール方法をご紹介させていただいておりますので、ぜひ参考にしていただければ幸いです。
【初心者向け】Visual Studio Code(VSCode)のインストール方法を紹介!
Table of Contents
Visual Studio Codeを利用するユーザー全員向け
ここではVisual Studio Codeを使って、プログラミングやシステム開発をしているユーザー全員に向けた拡張機能を紹介いたします。
Visual Studio Codeをインストールして間もなく、“まずどの拡張機能を選ぼうか?”という方もぜひ参考にしていただければと思います。
Japanese Language Pack for Visual Studio Code

Japanese Language Pack for Visual Studio Code【公式サイト】
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja
Visual Studio Codeを日本語化させることができる拡張機能です。
Visual Studio Codeのデフォルト言語が英語となっているため、英語が不慣れな方は特におすすめの拡張機能となっております。
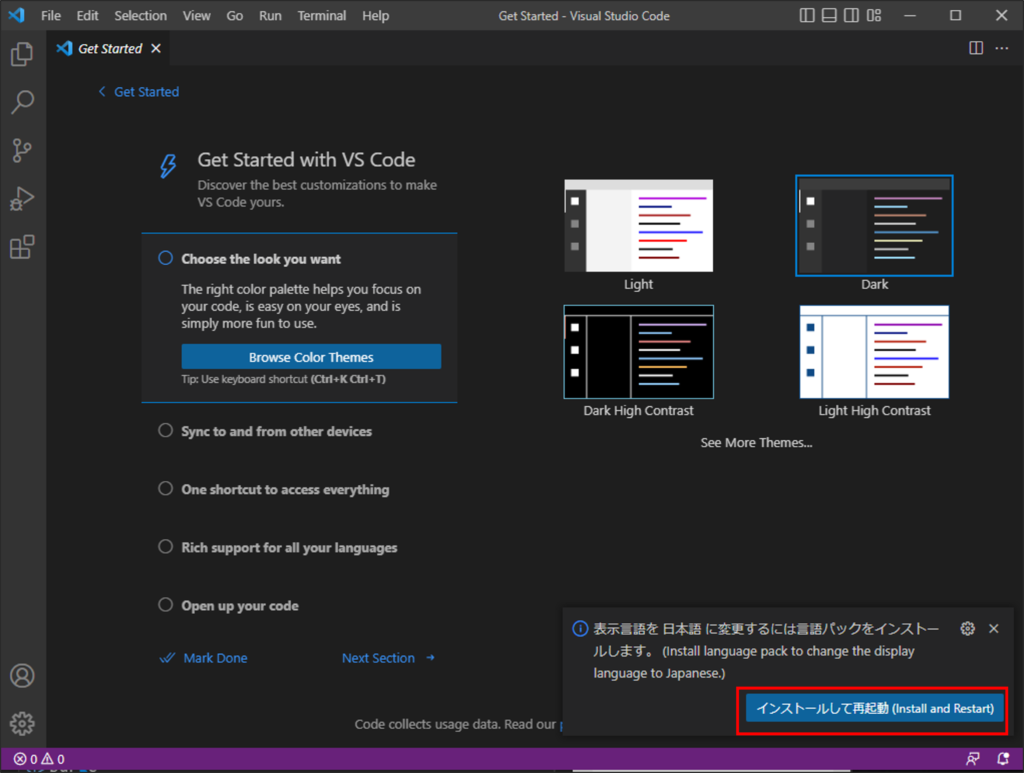
またVisual Studio Codeをインストールした後に初回起動した際、画面右下に日本語言語パックのインストール案内が表示される場合もあるので、もし表示された場合は「インストールして再起動」を押下して日本語化しておくことをおすすめいたします。

Prettier – Code formatter

Prettier – Code formatter【公式サイト】
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
ソースコードを自動で整形してくれる拡張機能です。
Macであれば「Shift + Option + F」・Windowsであれば「Shift + Alt + F」で、手動でのソースコードの整形は可能ですが、こちらの拡張機能をインストールしておくことで、ファイル保存時に自動で整形してくれるので非常に便利です。
またPrettierがうまく動作しない場合は、以下の手順をお試しください。
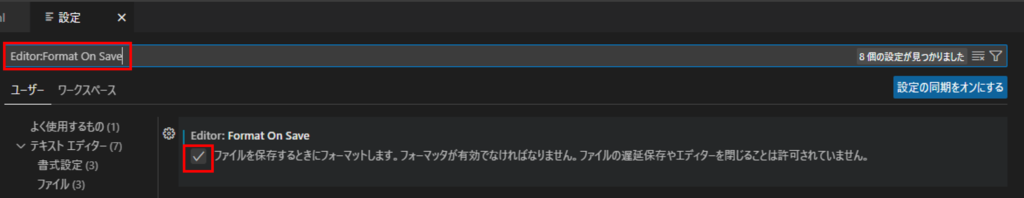
- 管理(画面右下の歯車マーク) > 「設定」から設定を開く。
- 「設定の検索」に「editor:Format On Save」を入力する。
- 「ファイルを保存するときにフォーマット・・・」にチェックを入れる。

vscode-icons

vscode-icons【公式サイト】
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
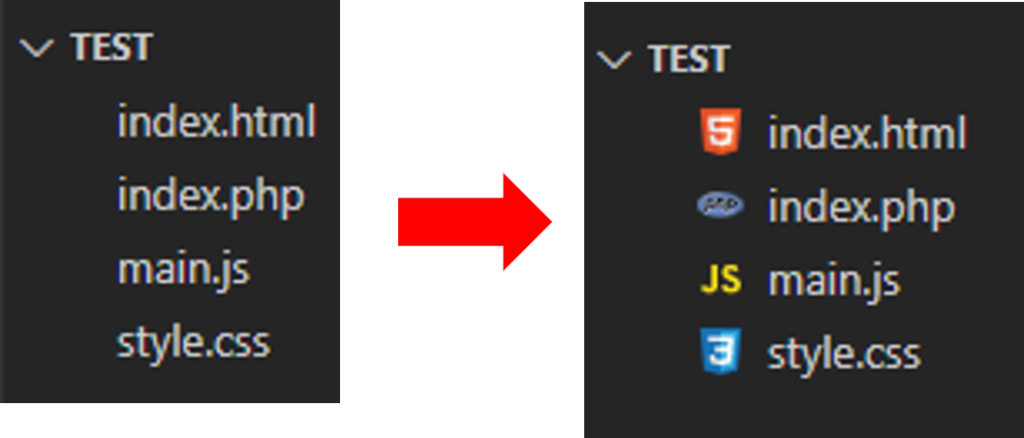
ファイルの拡張子(.htmlなど)ごとにアイコンを付与してくれる拡張機能です。
アイコンが付与されることで、どういう種類のファイルなのかが一目で分かるようになるためとても便利な機能です。

Easy Snippet

Easy Snippet【公式サイト】
https://marketplace.visualstudio.com/items?itemName=inu1255.easy-snippet
スニペットの表示・編集などを簡単に実施できる拡張機能です。
スニペットとは、“特定のキーワードを入力することで、定型文を出力することができる機能”のことを指します。
このスニペットをあらかじめ用意しておくことで、ソースコードを書く際によく使う構文を必要な時に呼び出すことが可能なので、作業効率を上げることが可能です。
※スニペットの詳しい設定方法については、以下の記事を参考にしていただければと思います。
Web制作向け(HTML/CSS/SCSS)
ここではWeb制作者がよく利用するHTML/CSS/SCSSについて、効率よく作業ができる拡張機能をご紹介させていただきます。
Auto Close Tag

Auto Close Tag【公式サイト】
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
htmlファイルにて開始タグを入力し終わると、終了タグが自動補完される拡張機能です。
この機能により、終了タグの書き忘れを防止できるので、非常に便利な機能となっております。
Auto Rename Tag

Auto Rename Tag【公式サイト】
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
htmlファイルにて開始タグを修正した際に、終了タグも自動で修正してくれる拡張機能です。
この機能により、タグ修正漏れによるエラーを未然に防ぐことができるので、非常に便利な機能となっております。
Live Sass Compiler

Live Sass Compiler【公式サイト】
https://marketplace.visualstudio.com/items?itemName=glenn2223.live-sass
Sass(もしくはScss)で記述したコードを自動でCSSファイルにコンパイルしてくれる拡張機能です。
Sass・Scssとは、CSSをより書きやすく・見やすくしたスタイルシートのことを指しますが、コードを記述しただけではCSSとしてブラウザが認識できないため、コンパイルという作業をしてCSSに変換する必要があります。
コンパイル方法としては、Visual Studio Codeのターミナルを使って、コマンドでコンパイルするなどありますが、Live Sass Compilerを入れることで自動でコンパイルを行ってくれるため、作業効率を上げることが可能です。
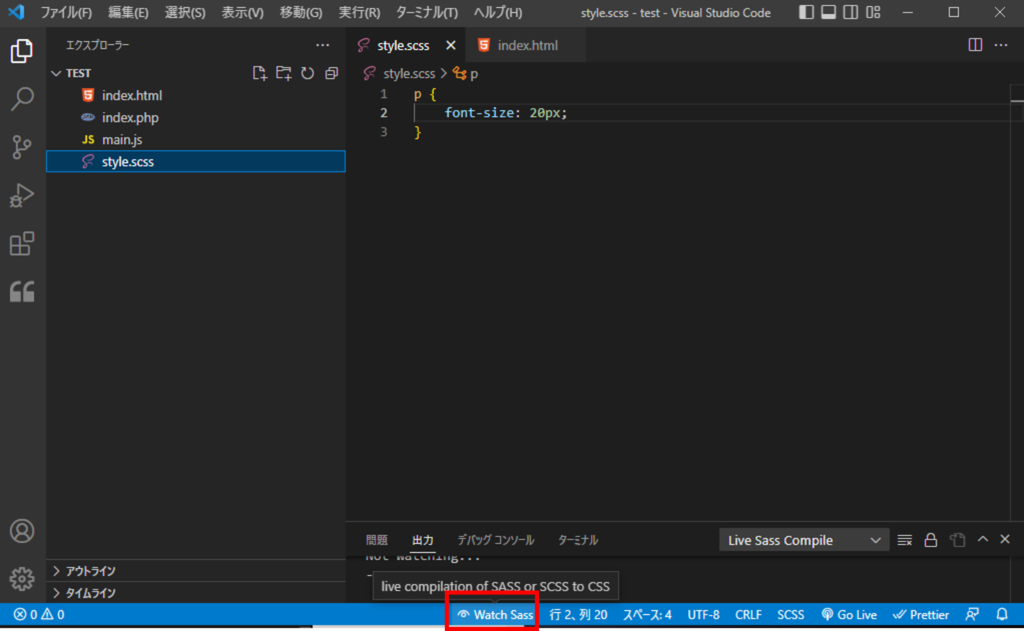
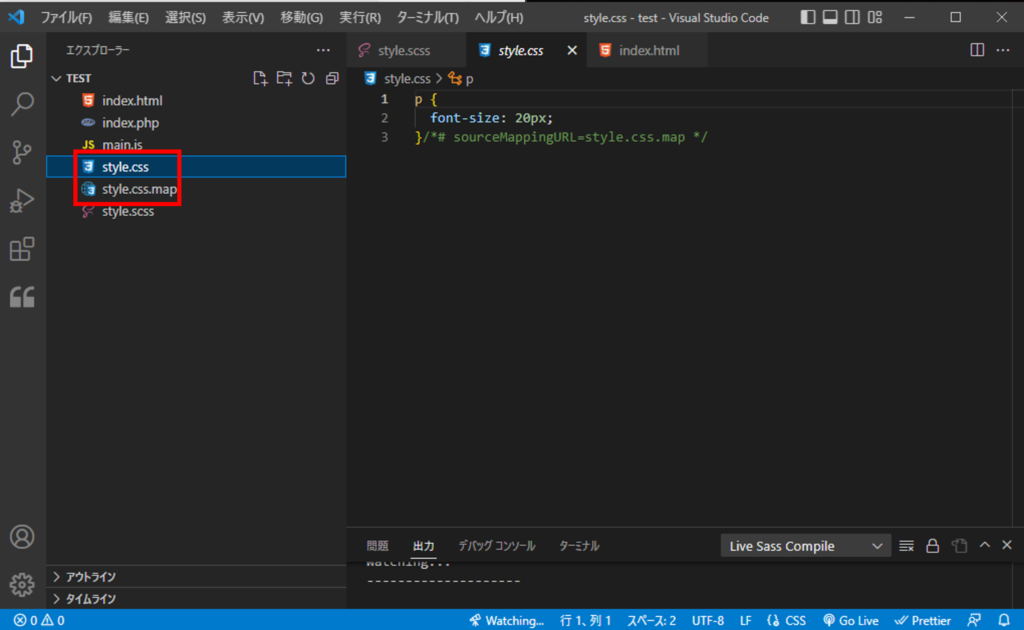
以下の画像2枚は、SCSSファイルをコンパイルしてCSSファイルとmapファイル(SCSSファイルとのマッピング情報が書かれたファイル)が生成されている様子です。
「Watch Sass」を押下する事で、Live Sass Compilerが監視を行い、SCSSファイル保存時にコンパイル処理が流れる形になっています。


Live Server

Live Server【公式サイト】
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
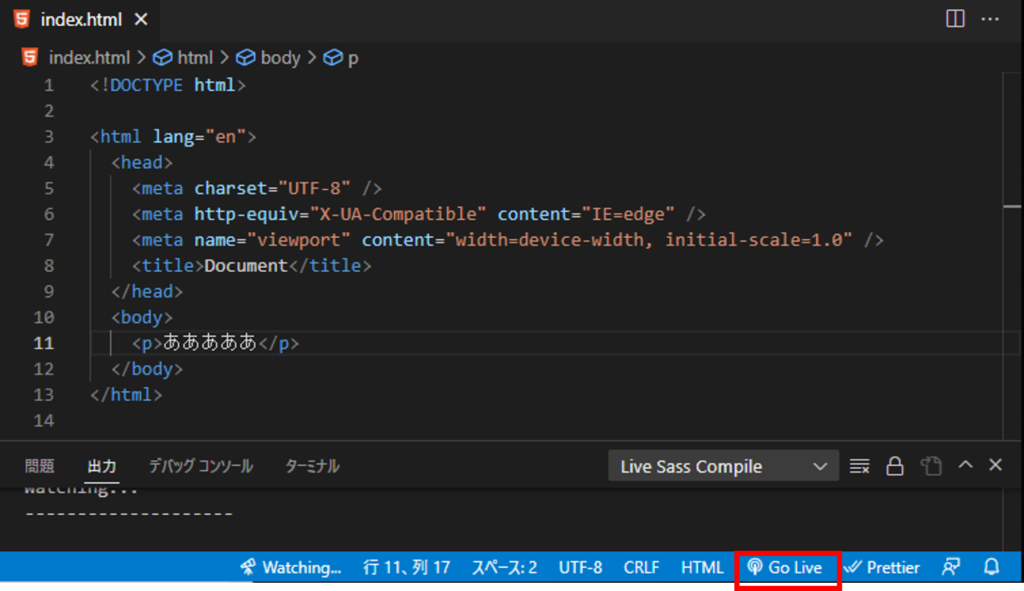
ローカルサーバーを簡単に起動することができる拡張機能です。
Live Serverをインストールし、「Go Live」を押下する事で、HTML/CSSなどで作成したページをローカル環境で確認することができるため、非常に便利な機能となっております。


フロントエンドエンジニア向け(Next.js/React)
ここではフロントエンドエンジニア向けに、効率よく作業ができる拡張機能をご紹介させていただきます。
Next.js Snippets

Next.js Snippets【公式サイト】
https://marketplace.visualstudio.com/items?itemName=PulkitGangwar.nextjs-snippets
Next.js用のスニペットです。
用途としては上記でご紹介した「Easy Snippet」と同じになりますが、Next.jsを効率よく書くためのスニペットが数多く登録されています。

また“拡張機能:Next.js Snippets”の詳細ページにて、スニペットの一覧がずらりと並んでいるため、ぜひ参考にしてみてください。

ES7+ React/Redux/React-Native snippets

ES7+ React/Redux/React-Native snippets【公式サイト】
https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
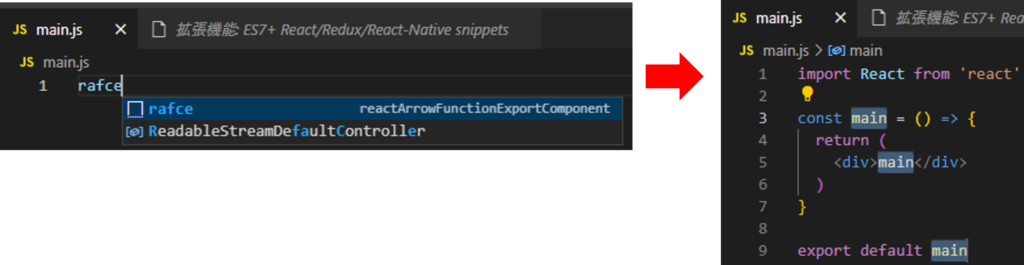
React用のスニペットです。
こちらも「Next.js Snippets」と同様に、Reactを効率よく書くためのスニペットが数多く登録されています。

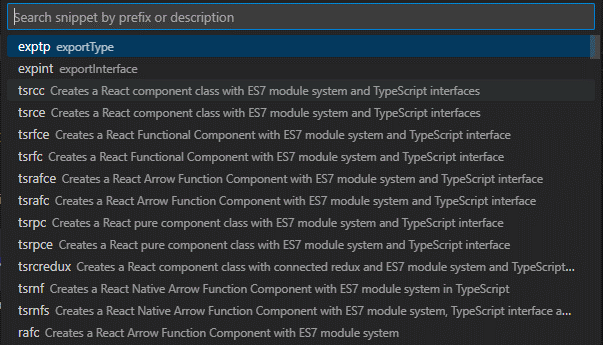
またWindowsであれば「CTRL + ALT + R」、Macであれば「CMD + Shift + R」でスニペットを検索することが可能ですので、ぜひ参考にしてみてください。

まとめ
今回の記事では各分野に分けて、Visual Studio Codeのおすすめ拡張機能をご紹介させていただきました。
拡張機能を入れておくことで、作業効率・生産性が向上するため、ぜひ参考にしてみてください。
また他にもおすすめの拡張機能がございましたら、随時更新させていただきますので、ぜひ読んでいただけたら幸いでございます。



 ツール
ツール